Module introduction to the website backend - Category management (2) Traversal
This section will introduce a very important link, classification management, which is the core of writing a website.
What is classification management? Classification management refers to classifying things into categories, and applying different or similar management methods to different categories.
After building the table, we will traverse it in the background. First, create a cate.php
The code is as follows:
<?php
session_start ();
require_once("../config/config.php");
if($_POST){
$cate_name = $_POST['cate_name'];
$pid = $_POST['pid'];
$sql = "INSERT INTO `cate` (`cate_name`,`pid`,`rank`) values ('$cate_name','$pid',1)";
mysql_query($sql);
}
$sql = "SELECT * FROM cate";
$result = mysql_query($sql);
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div><strong> 内容列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'"><span></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">CID</th>
<th width="15%">分类名称</th>
<th width="10%">父级ID</th>
<th width="10%">操作</th>
</tr>
<?php foreach ($data as $key => $v) {
?>
<tr>
<td><?php echo $v['cid']?></td>
<td><?php echo "|"; for($i=0;$i<=$v['rank'];$i++){echo "-";};echo $v['cate_name']?></td>
<td><?php echo $v['pid']?></td>
<td><div>
<a class="button border-main" href="cateedit.php<?php echo '?cid='.$v['cid']?>"><span></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo'?id='.$v['cid']?>" onclick="return del(1,2)"><span></span> 删除</a> </div></td>
</tr>
<?php
}
?>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div id="add"><strong><span></span>添加内容</strong></div>
<div>
<form method="post" action="cate.php">
<div>
<div>
<label>上级分类:</label>
</div>
<div>
<select name="pid" class="input w50">
<option value="0">请选择分类</option>
<option value="1"><?php echo "男生"?></option>
<option value="2"><?php echo "女生"?></option>
</select>
<div>不选择上级分类默认为一级分类</div>
</div>
</div>
<div>
<div>
<label>分类标题:</label>
</div>
<div>
<input type="text" class="input w50" name="cate_name" />
<div></div>
</div>
</div>
<div>
<div>
<label></label>
</div>
<div>
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body>
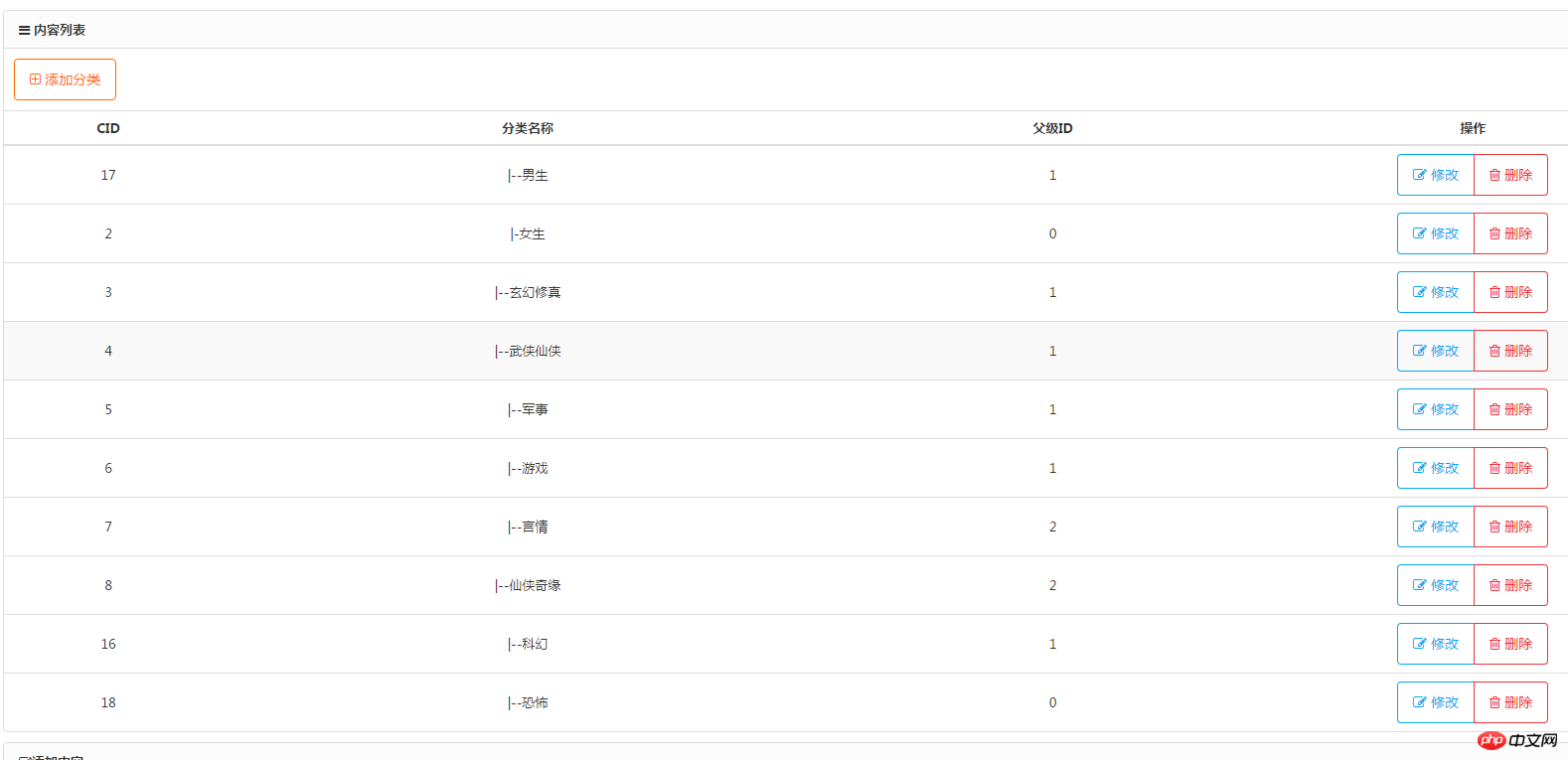
</html>After traversing, as shown in the figure :

Next, we will start to introduce how to add categories, modify categories and delete categories.














