Create the main page for backend management
In this section we will get to the point and create the main interface for background management content. Select list.html in the admin document and modify it to the list.php file. .
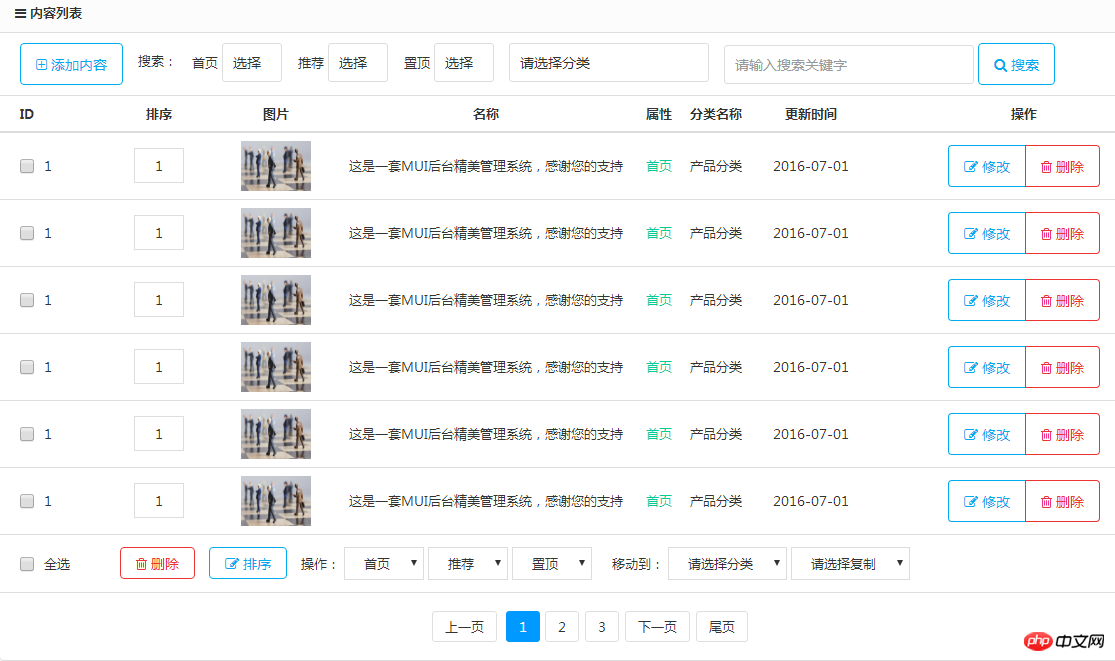
Pay attention to the css style reference in the <style> tag in the header <head> tag and the javascript file in <script> Import and open the page after the modification is completed. The display is as follows:

This page seems to have a lot of things, keep the parts we need, and delete the redundant things. The main purpose here is to modify the html and css styles
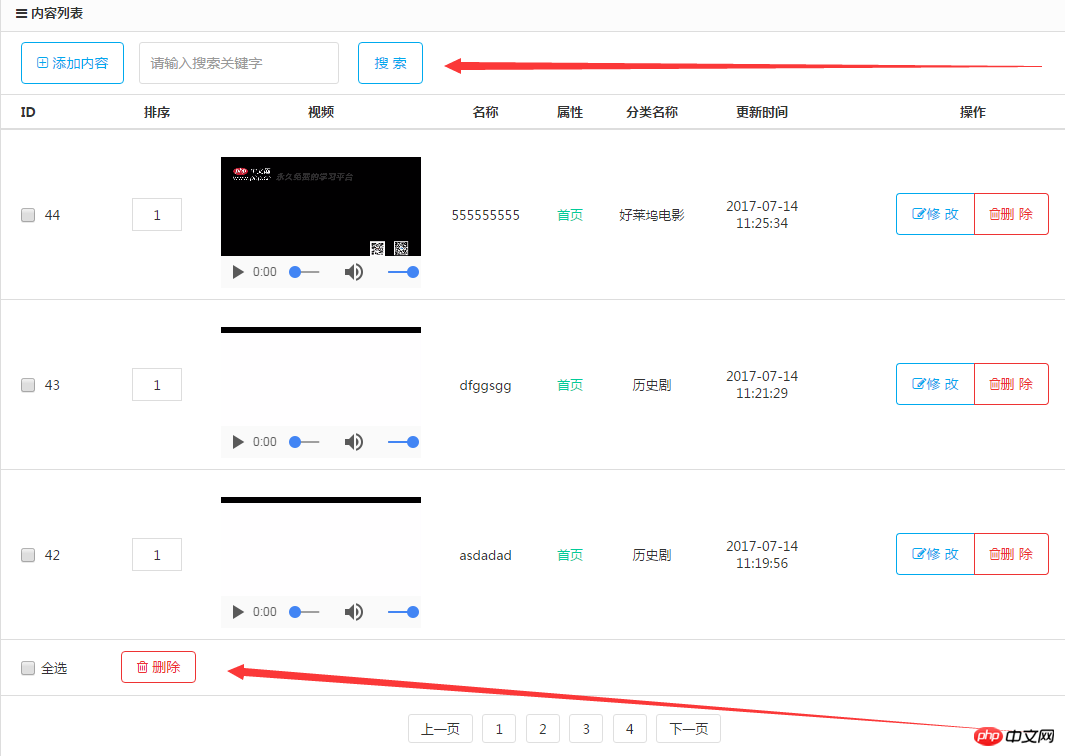
so everyone must be more familiar with the application of front-end static pages. The modified page is as follows:

#The red arrow points to the main places that need to be modified.
Also, the original page displays pictures. What we are making here is a video website, and what needs to be displayed is video. So use the HTML5 tag <video> to replace the content in the <img> tag, and add some CSS width and height styles.
Find the <img> code in the original file
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>
and replace it with:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>
This completes the background management content page.














