Create content modification page
In the previous section, we discussed how to delete a piece of data. In this section, we will discuss the function of modifying data.
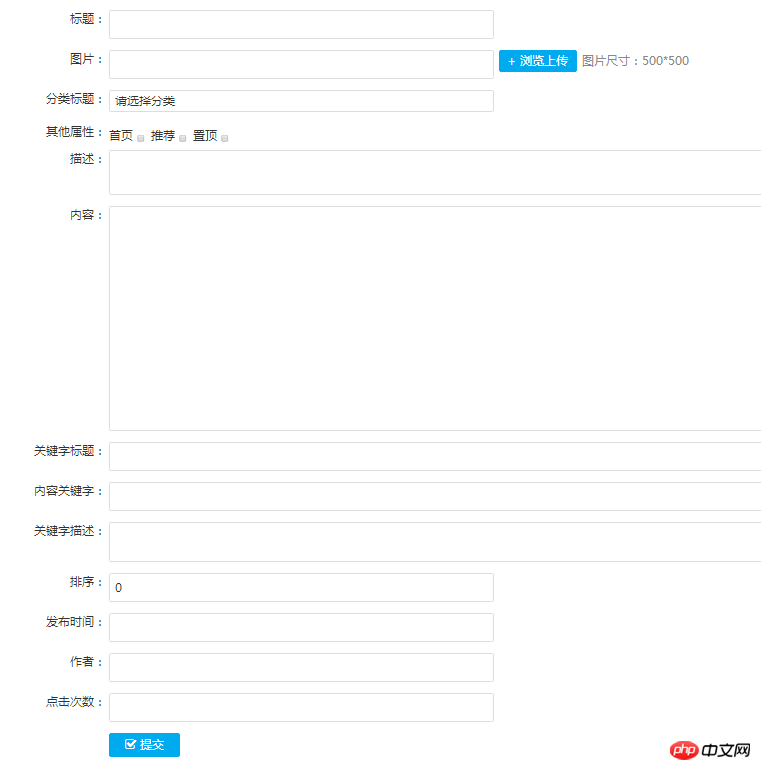
First, we need to create a modified static display page, copy and modify the add.html file in the admin document, and change the name to edit.php to be used as our Modify the display page.

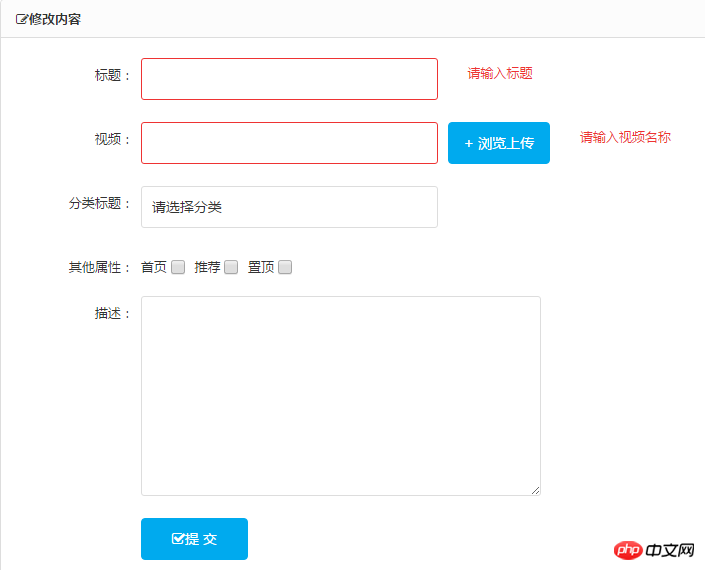
Retain some of the functions we need to use and modify it to the following page:

Mainly html and css Delete and adjust. Friends with front-end basics can easily handle it.














