Canvas 元素可以被转换。
例子】如,在坐标 (20, 40) 的画布上写入文本。
ctx.font="bold 20px Arial";
ctx.textAlign="Hello php中文网";
ctx.fillText("Hello php中文网", 20, 40);translate(x,y) 方法用于移动 Canvas。
x 表示水平移动网格的距离, y 表示垂直移动网格的距离。
ctx.translate(100, 150);
ctx.fillText("after translate", 20, 40);在此例子中,画布向右移动100像素,向下移动150像素。
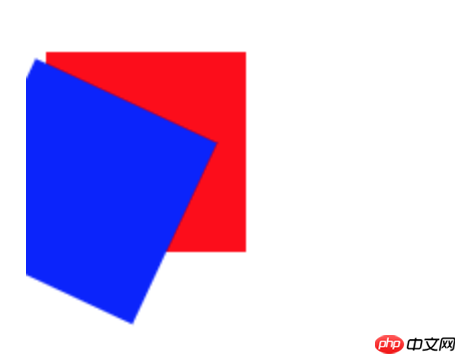
rotate() 方法用于旋转 HTML5 画布。
下面是在设置旋转之前和之后绘制相同矩形的例子:
ctx.fillStyle = "#FF0000"; ctx.fillRect(10,10, 100, 100); ctx.rotate( (Math.PI / 180) * 25); //rotate 25 degrees. ctx.fillStyle = "#0000FF"; ctx.fillRect(10,10, 100, 100);
运行显示结果如下图所示:

scale() 方法缩放当前绘图至更大或更小。
注意:如果你对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果你设置 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。
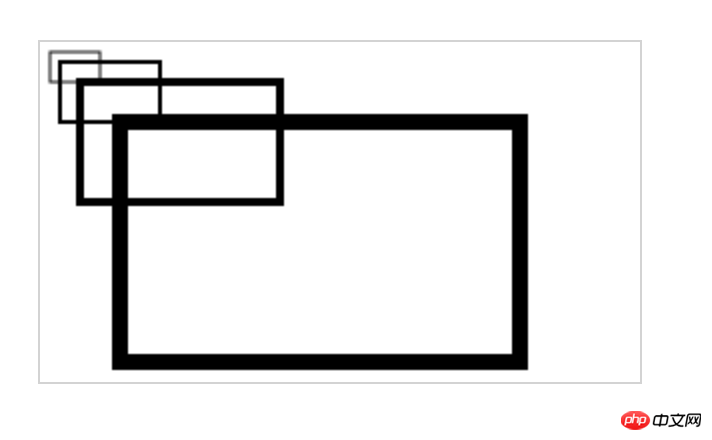
实例
绘制一个矩形;放大到2倍,再次绘制矩形;放大到2倍,再次绘制矩形;放大到2倍,再次绘制矩形:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);运行显示结果如下图所示: