HTML5 为Web表单创建带来了很多新特性,添加了多个新属性和输入类型,这些新特性提供了更好的输入控制和验证。
HTML5 中的表单创建方式与 HTML 一样:
<form> <input type="text" name="username" /> </form>
< > < type="text" name="username" /> </form>
placeholder 属性
HTML5 添加了一个名为 placeholder 的新属性。在 <input> 和 <textarea> 元素上,此属性提供一种提示,描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
实例
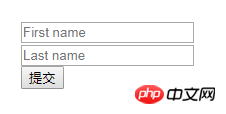
<form> <input type="text" name="fname" placeholder="First name" /> <input type="text" name="lname" placeholder="Last name" /> <input type="submit" value="提交" /> </form>
运行显示结果如下图:

autofocus 属性
当表autofocus 属性规定在页面加载时,域自动地获得焦点。
实例
让 "First name" input 输入域在页面载入时自动聚焦:
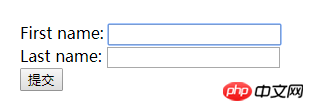
<form> First name: <input type="text" name="fname" autofocus><br> Last name: <input type="text" name="lname"><br> <input type="submit"> </form>
运行显示结果如下图:

<form> <input type="text" name="username" ="输入你的用户名" /> </form>
带必填字段的表单
required 属性规定必须在提交之前填写输入域(不能为空)。
实例
不能为空的 input 字段:
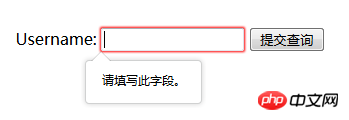
<form autocomplete="off"> Username: <input type="text" name="username" required /> <input type="submit" /> </form>
运行显示结果如下图:

autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
<form> <input type="text" name="username" /> < type="text" name="name" required /> </form>