Introduction to AJAX
AJAX is a technology that can update parts of a web page without reloading the entire web page.
What is AJAX?
AJAX = Asynchronous JavaScript and XML. (Asynchronous JavaScript and XML)
AJAX is a technology for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
ajax technology includes several technologies: javascript, xml, css, xstl, dom, xhtml and XMLHttpRequest seven technologies, so ajax is like a glue that integrates the seven technologies together to give full play to all aspects. The advantages of technology are amazing.
ajax technology solves many problems that other technologies cannot solve
1. Dynamic data exchange without page refresh
2. Partially refresh the page [Verify that the user name is unique]
3. Beautiful interface [enhanced user experience]
4. Operation of database
5. Can return simple text format, xml file format, json Data format
Advantages and disadvantages of ajax
Advantages:
1) The user experience is better, the page does not need to be submitted or refreshed, the content is automatically Update
2) Reduce network data traffic. Due to different page layout styles and reloading, ajax only needs to obtain a small amount of data from the server, which is faster
Disadvantages:
1) The page does not jump, causing the user to be unable to click back to access the previous content
2) Ajax needs to execute JavaScript to load, causing the search engine to fail
3) Abuse of ajax will cause the page It is too bloated, and the effect can be achieved by jumping to several pages, but all the results are piled into one page
There are many application cases using AJAX: Google Maps, Gmail, Youtube and Facebook.
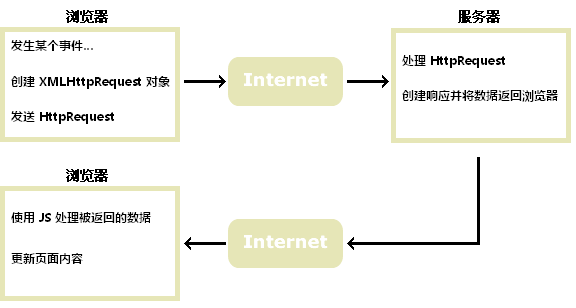
How AJAX works

##AJAX is based on Internet standards
AJAX is based on Internet standards and uses a combination of the following technologies: 1) XMLHttpRequest object (asynchronous exchange of data with the server) 2) JavaScript/DOM (display/retrieve information ) 3) CSS (setting the style of data) 4) XML (commonly used as a format for data transmission) If you want to learn and understand these, please refer to our homepage PHP Chinese website AJAX applications are browser and platform independent!Google Suggest
With the release of Google’s search suggestion feature in 2005, AJAX became popular. Google Suggest uses AJAX to create a highly dynamic web interface: when you type in the Google search box, JavaScript will send the characters to the server, and the server will return suggestions list.Start using AJAX today
In our PHP tutorial, we will demonstrate how AJAX can update certain parts of a web page without reloading the entire page. We will write the server script in PHP.
If you want to learn more about AJAX, please visit our AJAX tutorial.














