Introduction to AJAX
1. Overview of Ajax
The full name of Ajax is Asynchronous JavaScript and XML. It is defined in Chinese as "Asynchronous JavaScript and XML". It is the core of Web2.0 technology and consists of a variety of A combination of technologies. Using Ajax technology does not require refreshing the entire page, but only updates part of the page, which can save network bandwidth and increase web page loading speed, thereby shortening user waiting time and improving user experience. Ajax technology mainly includes: client-side scripting language JavaScript, asynchronous data acquisition technology XMLHttpRequest, data exchange and operation technology XML and XSLT, dynamic display and interaction technology DOM, and standard-based presentation technology XHTML and CSS, etc. Ajax has greatly explored the potential of web browsers and opened up a lot of possibilities, thus effectively improving the user experience.
Traditional web applications allow users to fill in forms, and when the form is submitted, a request is sent to the web server. The server receives and processes the incoming form, and then returns a new web page. This approach wastes a lot of bandwidth because most of the HTML code in the two pages is often the same. Since each application interaction requires sending a request to the server, the application's response time depends on the server's response time. This results in a user interface that is much less responsive than native apps.
Unlike this, an AJAX application can only send and retrieve the necessary data to the server. It uses SOAP or some other XML-based web service interface, and uses JavaScript on the client to process the response from the server. Because less data is exchanged between the server and the browser, we see more responsive applications as a result. At the same time, a lot of processing work can be completed on the client machine that makes the request, so the processing time of the Web server is also reduced.
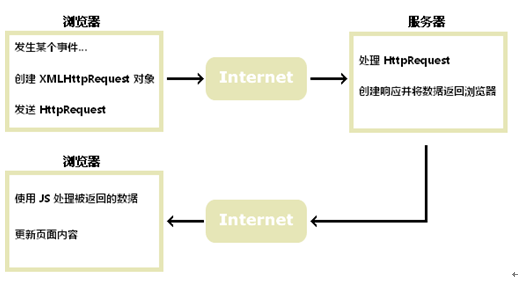
2. How Ajax works
The core of Ajax is the JavaScript object XmlHttpRequest. This object was first introduced in Internet Explorer 5 and is a technology that supports asynchronous requests. In short, XmlHttpRequest allows you to use JavaScript to make requests to the server and handle the responses without blocking the user.

AJAX is based on Internet standards
AJAX is based on Internet standards and uses the following combination of technologies: Data)
· JavaScript/DOM (display/retrieve information)
· CSS (set the style of data)
· XML (format commonly used for data transmission)
AJAX applications are browser and platform independent!
Performing screen updates on the client side provides users with great flexibility when creating Web sites. The following are the functions that can be accomplished using Ajax:
Dynamically update the total number of items in the shopping cart without the user having to click Update and wait for the server to resend the entire page.
Improve the performance of your site by reducing the amount of data downloaded from the server. For example, on Taobao's shopping cart page, when the quantity of an item in the basket is updated, the entire page will be reloaded, which requires downloading 32K of data. If you use Ajax to calculate the new total, the server simply returns the new total value, so the bandwidth required is only one percent of the original.
Eliminates page refresh every time user inputs. For example, in Ajax, if the user clicks Next on a paginated list, the server data only refreshes the list and not the entire page.
Edit table data directly instead of requiring the user to navigate to a new page to edit data. With Ajax, when the user clicks Edit, the static table can be refreshed into a table with editable content. After the user clicks Done, they can issue an Ajax request to update the server and refresh the table to contain static, read-only data.














