CSS outline property
CSS Outlines
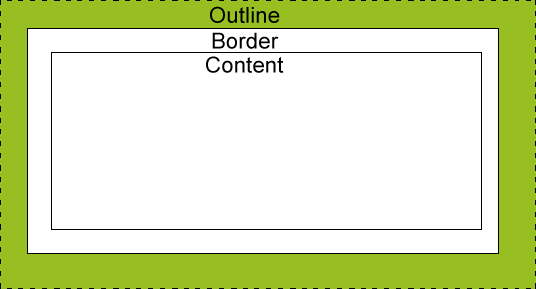
An outline is a line drawn around an element, located outside the edge of the border, which can highlight the element.
The outline attribute specifies the style, color and width of the outer border.
CSS outline (outline)
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can highlight the element.
The CSS outline property specifies the style, color, and width of an element's outline.

All CSS outline properties
The number in the "CSS" column indicates which CSS version defines the property (CSS1 or CSS2).
| Attribute | Description | Value | CSS |
|---|---|---|---|
| outline | Set all outer border properties in one statement | outline-color Outline-style outline-width inherit | 2 |
| outline-color | Set the color of the outer border | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | Set the style of the outer border | none dotted dashed solid double Groove ridge inset Outset inherit | 2 |
| outline-width | Set the width of the outer border | thin medium thick length inherit | 2 |
##For usage, please view our css reference manual
##Example
Draw a line around an element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Run the program and try it
Example
Set the width of the outline <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>Run the program and try it














