CSS3 border
CSS3 Borders
CSS3 Borders
With CSS3, you can create rounded borders, add shadow boxes, and images as borders without using a design program such as Photoshop.
In this chapter, you will learn about the following border properties:
Border-color (Set the border color)
Border-image (Set the border through an image)
Border-radius(radius of the border)
box-shadow(shadow effect)
The browser versions I use are: IE8, FireFox10.0.9, Chrome 22.0.1229.94 , Safari 5.1.7, Opera 12.50. . . Basically they are the latest version.
Programming environment: VS2010 Ultimate Edition ASP.NET
When we wanted to add a border to a div before, we would write like this
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>Since We can already set the border color, why do we need border-color? Because the border of CSS3 is different.
Use border-color if you set the border width to X. Then you can use X colors on this border, each color showing a width of 1px.
(ps: If your border width is 10px, and you only set 5 colors, then the last A color will fill the remaining width)
For specific writing methods, please see the code below
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>But the result is different from what we thought.
We only saw 4 The borders correspond to 4 colors respectively. They are upper, right, lower and left.
Of course, if we only enter 3 colors, the middle color corresponds to the left and right. Try it yourself.
Then the effect of one color per pixel we mentioned before Woolen cloth? Don't worry. "Then you can use X colors on this border." Because border-color is for the entire 4 borders, it is not for a certain border.
If we need to do it The above effects can be set for a certain border. They are:
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
So we need to change the code
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>Someone will ask , why is -moz- added in front? This can be understood by clicking on the portal.
After watching "Portal", we are making modifications to the code.
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}
But I found that the effect only appeared on Firefox, that is to say, the border-border-colors attribute is only available on Firefox, and the others are not compatible. What a pity..
Border -image
border-image mainly uses pictures to fill the border. The decomposition attributes of
border-image are
border-image-source specifies the border. The url
border-image-slice of the background image sets the properties of how to slice the image, non-positioning!
border-image-width defines the display area of border-image
border-image-repea
Let’s analyze it one by one.
border-image-source
This is the url that specifies the background image of the border, for example
border-image-source: url(../images/border.gif ; The unit (actually it is fixed to px, please note that this value cannot be negative or larger than the size of the image), for example: border-image-slice:1 2 3 4; You are right, the same corresponds to " "Top, right, bottom, left", use these values to cut the background image. We will talk about it in detail later
Define the width of border-image. This is to define border- The display area of the image (this is only described on w3c, but in actual testing, setting this attribute has no effect, but border-width can take effect)
repeat has three Value selection
[ stretch | repeat | round ]: stretch | repeat | tile (stretch is the default value.)
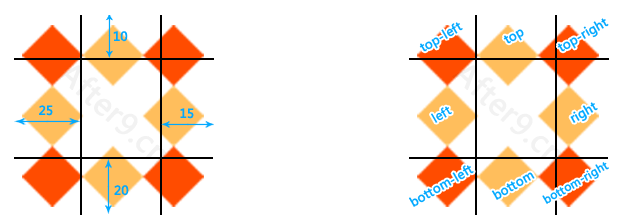
Okay, let’s look back at slice, which is cutting. = = To be honest, I don’t know what to say, so I’ll just go with the picture above.
Well - - I’m going to borrow two pictures from others here, because I spent a long time using “Draw” and I really can’t stand it anymore. . . I hate drawing the most.
 left, top, right, and bottom are the distances you set respectively. This part will be extracted as the border.
left, top, right, and bottom are the distances you set respectively. This part will be extracted as the border.
top-left, top-right, bottom- left, bottom-right will also be extracted. Unlike left, top, right, bottom, they will not be affected by repeat, stretch, round.
And left, top, right, bottom, Then it is possible to change the width and height due to stretching or something. I wonder if it will be easier to understand if it is said this way?
Look at the code below
<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radius
Finally, we have rounded corners. It feels a bit strange to spend so many words writing CSS3, because it is originally very simple - - Ha
border-radius
Parameter: Radius, cannot be a negative number, If it is 0, it is a right angle.
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>The rounded corner effect is relatively common, and it is supported in FireFox, Chrome, Safari, and Opera. Unfortunately, IE can only go back to my hometown to drink porridge. But it is said that IE9 supports it. Not passed 4.
Related properties: border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius
Each corresponds to a position. It should be noted that if there is only one, it will become a 1/4 rounded corner. If one of the four is 0, it will become a right angle - I am also very confused about this.
box-shadow
The last one, shadow
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>The three pixel values and colors are
Shadow horizontal offset value (can take positive and negative values); shadow The vertical offset value (can take positive and negative values); the shadow blur value; the shadow color
is still IE, everything else is fine. Depressed
CSS3-BORDER I’ve finished talking about it. It’s my first time writing a blog, and I feel bad about writing it. But it will be easier to find something if I forget it in the future.
CSS3 is indeed a good thing, but there are still many things that have not been written. But it’s definitely worth learning. .
Please upload the DEMO as well.














