PHP Beginner's Introduction to AJAX and MYSQL
The following example will demonstrate how a web page reads information from the database through AJAX:
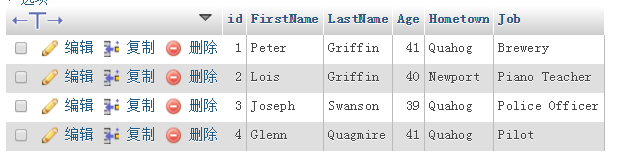
First we need to create a table in the database
As shown in the figure below:

Then we write an html page, the code is as follows:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script>
function showUser(str){
if (str==""){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>This code must be handed over to demo.php for processing
Note: showUser() The function will perform the following steps:
Check whether a user has been selected
Create an XMLHttpRequest object
Create a function that is executed when the server response is ready
Report to the server Send a request to the file on
Please pay attention to the parameter (q) added to the end of the URL (containing the contents of the drop-down list)
Below we write a deno.php file, the code is as follows:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con){
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explanation: When a query is sent from JavaScript to a PHP file, what happens is:
1. PHP opens a connection to the MySQL database
2. Find the selected user
3. Create an HTML table, fill in the data, and send back the "txtHint" placeholder
Note: You need to copy this code to your own server and then run it See what kind of effect
# Database must be established
##














