jQuery form selector
Whether it is submitting or transmitting data, the role of form elements in dynamic interactive pages is very important. A form selector has been specially added to jQuery, which makes it extremely convenient to obtain a certain type of form element.
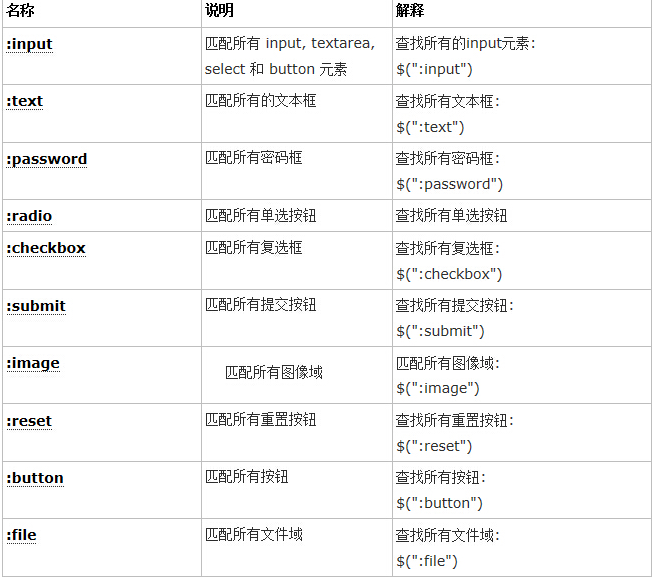
Specific method description of the form selector:

Note:
Except for the input filter selector, almost every form category filter corresponds to the type value of an input element. Most form category filters can be replaced with attribute filters. For example, $(':password') == $('[type=password]')
If you want to get the number of form elements in the form, the code is as follows:
$("#form1 :input").length; //注意与$("#form1 input")的区别If you want to get the number of form elements in the form The number of single-line text boxes, the code is as follows:
$("#form1 :text").length;If you want to get the number of password boxes in the form, the code is as follows:
$("#form1 :password").length;Similarly, the operation of other form selectors is similar to this
Get all <p> elements in the page, and add an onclick event to each <p> element, for example:
$("p").click(function({
//doing somethingr(操作)
})Get the element with the id tb, Then look for the tbody tag below it, and then look for the tr element with an even index value under tbody to change its background color (css("property", "value"); used to set the style of the jQuery object). For example:
$('#tb tbody tr:even').css("backgroundColor","#888");
First use the attribute selector, then use the form object attribute to filter, and finally get the jQuery object Length, for example:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})Clear all input type="text" text box content: $("input:text").val("");














