Document Object Model (DOM)
Official definition of DOM
DOM, Document Object Model, Document Object Model. We can think of all "things" in a web page as "objects".
DOM is a web page standard or rule set by the W3C, and this standard is implemented in the form of an "object" in the browser.
The official definition of DOM: DOM enables scripts, dynamic access or operations, web page content, web page appearance, and web page structure.
# Classification of DOM
- Core DOM: Provides common properties and methods for manipulating HTML documents and XML documents at the same time.
- HTML DOM: Special attribute method provided for HTML documents.
- XML DOM: Special properties and methods provided for XML documents.
- CSS DOM: Provides properties and methods for operating CSS.
- Event DOM: Event Object Model. Such as: onclick, onload, etc.
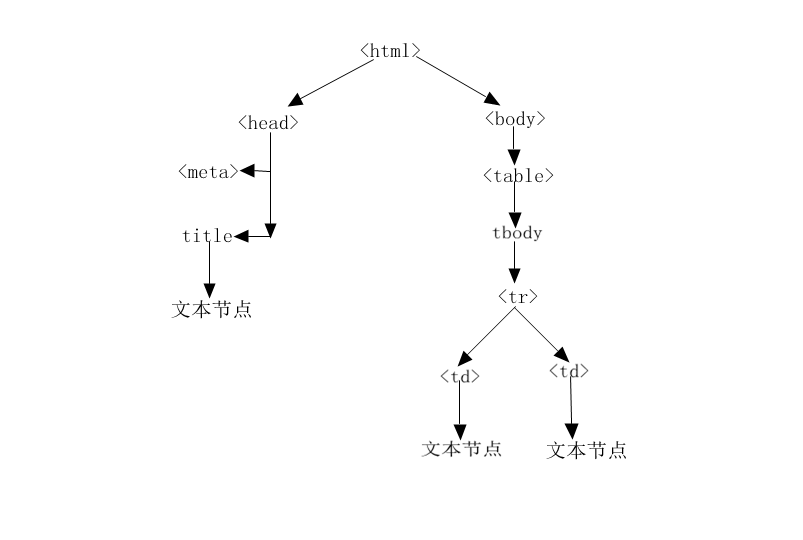
##HTML node tree<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body >
<!-- 在HTML中,称为“标签”
在DOM中,称为“节点”
在JS中,称为“对象” -->
<table>
<tr>
<td>北京市</td>
<td>上海市</td>
<td>深圳市</td>
</tr>
</table>
</body>
</html>

##Node relationship
- Subnode: the subordinate node of a certain node.
- Parent node: the superior node of a certain node.
- Sibling node: Two child nodes belong to the same parent node.
#Node type in DOM
The document document node represents the entire web page and does not represent any HTML tags. But it is the parent node of the html node.
element element node refers to any HTML tag. Each HTML tag is called an "element node". It can have text nodes and attribute nodes.
attribute attribute node. Refers to the attributes of HTML tags.
text node. Is the bottom node of the node tree.














