jQuery manipulating element attributes
jQuery operates element attributes
We can use getAttribute and setAttribute in javascript to operate the "element attributes" of the element.
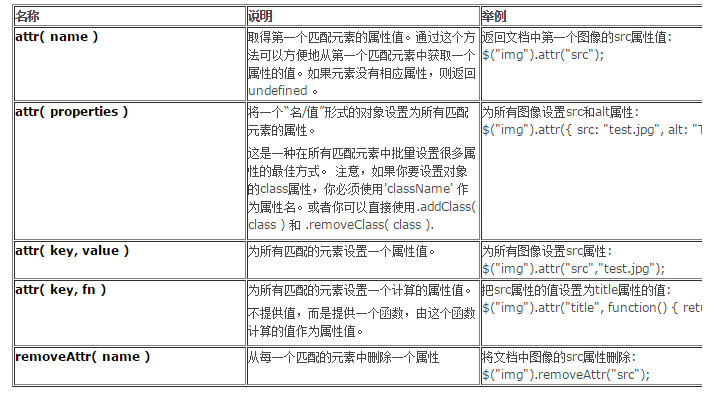
In jQuery provides you with the attr() wrapping set function, which can simultaneously operate the attributes of all elements in the wrapping set:

When using the id selector, only one object is often returned. jQuery wrapper set, at this time the attr(name) function is often used to obtain its element attributes:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}Note that the attr(name) function only returns the specific element attribute value of the first matching element. And attr(key , name) will set the element attributes of all packaging sets:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");and attr( properties ) can modify multiple element attributes at one time:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});In addition, although we can use removeAttr( name ) delete element attributes, but the corresponding DOM attributes will not be deleted, and will only affect the value of the DOM attribute.
For example, removing the readonly element attribute of an input element will cause the corresponding DOM attribute to become false (that is, the input becomes editable):
$("#inputTest").removeAttr("readonly");













