Introduction to AJAX
AJAX is a technology that can update parts of a web page without reloading the entire web page.
1. What is ajax:
(1). Ajax is asynchronous JavaScript and XML, and the entire English process is Asynchronous JavaScript and XML.
(2).ajax can realize asynchronous updates of local web pages by exchanging a small amount of data with the background, avoiding the need to refresh the page.
Under normal circumstances, if you want to update the data of a web page, you need to refresh the entire page. If you use ajax, you can only refresh partially.
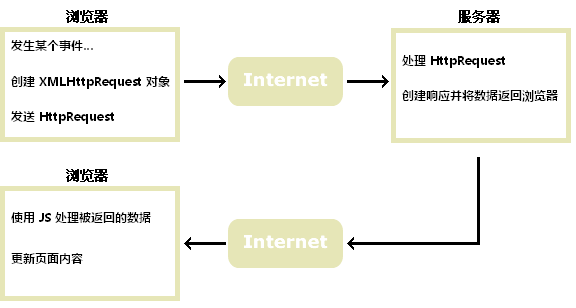
AJAX working principle

2. AJAX is based on the existing Internet standards:
ajax is not new technology, but based on existing Internet standards and technologies:
(1).XMLHttpRequest object (asynchronous exchange of data with the server).
(2).JavaScript/DOM (information display/interaction).
(3).CSS (define styles for data).
(4).XML (as the format for conversion data).
3. Code example:
The above has given a basic introduction to ajax. Here is a simple code example. Let’s feel its function first:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("show").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo/ajax/txt/demo.txt",true);
xmlhttp.send();
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
loadXMLDoc();
}
}
</script>
</head>
<body>
<div id="show"><h2>原来的内容</h2></div>
<button type="button" id="bt">查看效果</button>
</body>
</html>The path of demo/ajax/txt/demo.txt in the code can be changed to create it locally and observe the effect.














