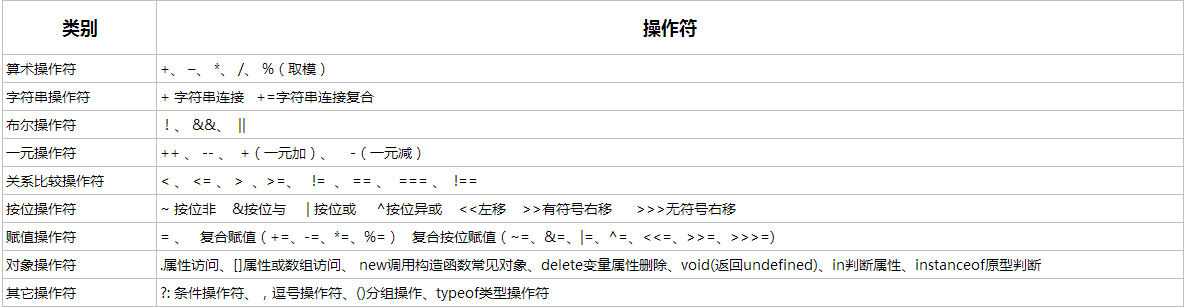
JavaScript operators
JavaScript Operator
Operator = is used for assignment.
Operator + is used to add value.
Operator = is used to assign values to JavaScript variables.
The arithmetic operator + is used to add values.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>JavaScript arithmetic operators

Note:
Arithmetic operators
In addition to the plus sign (+), if the operand is not of Number type, Number() will be automatically called to convert it to Number type before calculation. The division sign (/) and modulus (%) do not distinguish between integers and floating-point numbers, and will be automatically converted into floating-point numbers, such as 9 / 2 = 4.5 instead of 4, 5.3 % 3 = 2.3 instead of 2. For any operation, as long as the operand contains NaN, the result is NaN. But it does not mean that if the result is NaN, one of the operands must be NaN. For example, 0/0 also returns NaN.
String operator
The string connection symbol (+) is equivalent to the concat() function, which will convert the operation data into a string and then connect it . When the + sign operation is performed between a string and a numeric type, the numeric type will be converted into a string.
Boolean Operator
&& logical AND is often used to determine whether a variable or attribute is defined, for example:
if(object && object.name && object.name = 'name'){ //Here it will first be judged that the object exists. If it does not exist, object.name will not be parsed to prevent errors from occurring. Similarly, only object.name will exist before this value will be compared. }
||Logical OR is often used to provide default values, and? The question mark operator is similar. For example
function Fn(obj){
obj = obj || {};//If obj is not passed in when calling Fn, obj will be automatically assigned the value undefined, and then because the corresponding Boolean value of undefined is false , //So an empty object {} will be assigned to obj. If obj is passed in during the call, because the Boolean value of any object is true, //so the following {} will not be taken, thus giving obj a default The effect of value {}. }
Unary operator
The prefix auto-increment (decrement) will first increment (decrement) before participating in other operations, and the post-fix will first participate in other operations before incrementing (decrementing).
When a value that is not Number type is incremented or decremented, it will be implicitly converted to Number type first, and then incremented (decremented).
Relational comparison operator
When both sides of the comparison are strings, the character encoding values will be compared one by one from front to back. As long as there is a larger one, the comparison will be terminated and will not proceed backwards. If both sides of the comparison have a Number type, the non-Number type data will be converted into a Number type value and then compared.
When the operator is an object, call valueOf() (if not, call toString()), and then compare the results. Comparing any number with NaN will return false.
Object operator
You can access a variable or attribute containing special characters through [], and the name is normal. Use the .dot notation to access object properties when using a value.
new calls the constructor to create an object, and this inside the constructor is pointed to the newly created object.
delete, delete a variable or attribute, (a variable can be regarded as an attribute of the global object or execution environment)
Other operators
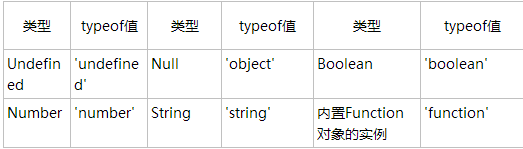
typeof is an operator, and It is not a function and returns a string value (some may vary slightly depending on the browser and version)
typeof is generally used to determine simple data types. If it is an object type, because most of the returned object is generally not used in practice;
The judgment of instanceof also needs to meet the conditions of the same context, otherwise an error will occur.
Commonly used methods:
Use one-yuan addition Number + is directly and implicitly converted to Number type. For example: console.info(+true); //1, unary operator, converted to value 1
Using an empty string can be directly converted to String type implicitly. For example: console.info(''+true); //true, implicitly converted to the string 'true'
Use double logical negation!! Implicitly converted to Boolean type. For example: var a='a'; console.info(!!a); //true Negate twice and implicitly convert it to boolean type
Use logical AND && to detect the object or its properties exists and perform subsequent operations. For example: object && object.name && object.name = 'name';
Using logical OR || to provide default values for function parameters is also commonly used? The question mark conditional operator provides a default value. For example: obj = obj || {};
Use curly braces {} to define object literals, JSON data formats and code blocks. For example: var obj = {};
Use square brackets [] to define array literals, JSON data format, access arrays, and access properties whose names are variables or special characters. For example: obj[this.index]
Bitwise operations can be applied in some places: such as directly exchanging two values without using intermediate variables, judging odd and even numbers, MD5 encryption, etc.

Add strings and numbers
Add two numbers and return the sum of the numbers. If a number is added to a string, a string is returned. The following example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>Rule: If a number is added to a string, the result will be a character string!














