PHP development message board creation submission page
Create message board submission page
Create file
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css.css" rel="stylesheet" type="text/css">
<title>Title</title>
<?php include ("add.php")?>
</head><body>
<b><a href="add.php">添加留言</a></b>
<hr size=1>
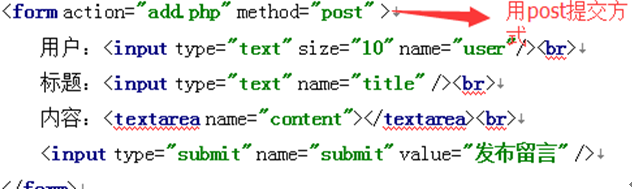
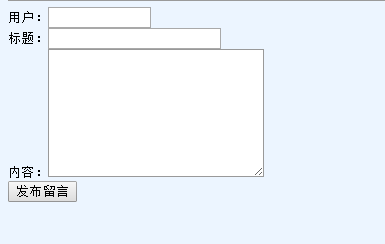
<form action="add.php" method="post" >
用户:<input type="text" size="10" name="user"/><br>
标题:<input type="text" name="title" /><br>
内容:<textarea name="content"></textarea><br>
<input type="submit" name="submit" value="发布留言" />
</form>
</body>
</html>css.css file
td {
line-height: 16pt;
font-size: 10pt;
font-family: "Verdana", "Arial", "Helvetica", "sans-serif";
}
a:link {
text-decoration: none;
color: #000000;
}
body {
font-size: 10pt;
line-height: 13pt;
background-color: #ECF5FF;
}
textarea {
font-size: 8pt;
font-family: "Verdana", "Arial", "Helvetica", "sans-serif";
border: 1px solid #999999;
padding: 5px;
}
form {
margin: 0px;
padding: 0px;
}
.textdrow {
color:#666666;
filter: DropShadow(Color=white, OffX=1, OffY=1, Positive=1);
}
.p {
text-indent: 24px;
}The conn file and css file are introduced in the html page, which are used to connect to the database and layout the page respectively.