jQuery insert after and before
There are various relationships between nodes. In addition to father-son and ancestor relationships, they can also be brother relationships. When we were dealing with node insertion before, we came into contact with several methods of internal insertion. In this section we start to talk about the processing of external insertion, that is, the processing of relationships between brothers. Here jQuery introduces two methods that can be used in matching Insert content before and after the I element
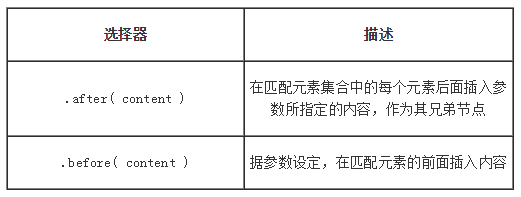
Description of the selector:

Before and after are both used to add adjacent sibling nodes to the outside of the relatively selected element.
Both methods can receive HTML strings, DOM elements, element arrays, or jQuery objects, which are used to insert before or after each matching element in the collection
2 Methods support multiple parameter passing after(div1,div2,....) You can refer to the case code on the right
Note:
After adds html code to the back of the element. If there is element, then move the following element back, and then insert the html code
before adding the html code to the front of the element. If there is an element in front of the element, then move the previous element forward, and then insert the html code Insert
Let’s write an example below, the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html> Friends, look at the above code, I made two buttons, click the after button, our text will be added to the div Later, click the before text to add it in front. You can try














