Introduction to HTML5 Basics
Name: html 5.0
The fifth major revision of Hypertext Markup Language (HTML), the core language of the World Wide Web and an application under Standard Universal Markup Language
2014 On October 29, the World Wide Web Consortium announced that after nearly eight years of hard work, the standard specification was finally completed.
Development History:
An application HTML standard under the Standard Universal Markup Language. Since HTML4.01 was released in December 1999, subsequent HTML5 and other standards have been shelved in order to promote Web standardization. With the development of the movement, some companies joined forces and established a company called The organization of Web Hypertext Application Technology Working Group (WHATWG). WHATWG focuses on Web forms and applications, while W3C (World Wide Web Consortium, World Wide Web Consortium) focuses on XHTML2.0. In 2006, the two parties decided to collaborate to create a new version of HTML.
The HTML5 draft, formerly known as Web Applications 1.0, was proposed by WHATWG in 2004 and accepted by W3C in 2007, and a new HTML working team was established.
The first official draft of HTML 5 was released on January 22, 2008. HTML5 is still a work in progress. However, most modern browsers already have some HTML5 support.
On December 17, 2012, the World Wide Web Consortium (W3C) officially announced that the HTML5 specification, which has condensed the efforts of a large number of network workers, has been officially finalized. According to the W3C's speech: "HTML5 is the cornerstone of the open Web network platform."
On May 6, 2013, the official draft of HTML 5.1 was announced. The specification defines the fifth major version, the first to revise the core language of the World Wide Web: Hypertext Markup Language (HTML). In this version, new features are continuously introduced to help web application authors in an effort to improve interoperability of new elements.
Since the release of this draft, nearly a hundred modifications have been made since December 27, 2012, including HTML and XHTML tags, related APIs, Canvas, etc., as well as HTML5 image img Tags and svg have also been improved, and performance has been further improved.
Browsers that support Html5 include Firefox (Firefox browser), IE9 and higher versions, Chrome (Google browser), Safari, Opera, etc.; domestic Maxthon browser (Maxthon), and IE-based Or domestic browsers such as 360 Browser, Sogou Browser, QQ Browser, and Cheetah Browser launched by Chromium (the engineering version or experimental version of Chrome) also have the ability to support HTML5.
There are only two ways to develop HTML5 applications on mobile devices, either using all HTML5 syntax, or only using JavaScript engines.
The JavaScript engine construction method makes it possible to create mobile web games. Since the interface layer is very complex, a UI tool kit has been reserved for use.
Pure HTML5 mobile applications run slowly and are full of errors, but the results will improve after optimization. Although not many people are willing to do such optimization, you can still try it.
The biggest advantage of HTML5 mobile applications is that they can be debugged and modified directly on the web page. The developers of the original application may need to spend a lot of effort to achieve the effect of HTML5, and constantly repeat coding, debugging and running. This is a problem that must be solved first. Therefore, there are also many mobile magazine clients based on the HTML5 standard, which developers can easily debug and modify.
On October 29, 2014, the World Wide Web Consortium tearfully announced that after almost 8 years of hard work, the HTML5 standard specification has finally been finalized and has been publicly released.
In the past few years, many developers have successively used some technologies of HTML5. Firefox, Google Chrome, Opera, Safari 4+, and Internet Explorer 9+ all support HTML5, but until Today, we just saw the “official version”.
HTML5 will replace the HTML 4.01 and XHTML 1.0 standards formulated in 1999, with a view to making network standards meet contemporary network needs when Internet applications develop rapidly, and bring seamlessness to desktop and mobile platforms. Rich content of connections.
W3C CEO Jeff Dr. Jaffe said: "HTML5 will push the Web into a new era. Not long ago, the Web was just about browsing some basic documents online, but now, the Web is a hugely rich platform. We have entered a stable stage where everyone can follow Standards work and can be used in all browsers. If we can't join hands, there will be no unified Web. "
HTML5 is also expected to become the dream "Open Web Platform". The cornerstone, if realized, can further promote more in-depth cross-platform web applications.
Next, W3C will be committed to developing standards and specifications for real-time communications, electronic payments, application development, etc., and will also create a series of privacy and security protection measures.
W3C also revealed in 2012 that it planned to release HTML 5.1 before the end of 2016.
Why should HTML5 be designed? What is the purpose
HTML5 is designed to support multimedia on mobile devices. New syntax features were introduced to support this, such as video, audio, and canvas tags. HTML5 also introduces new features that can truly change the way users interact with documents, including: Unused or redundant attributes
Drag and drop functionality from one HTML5 document to another
Offline editing
Enhanced information transfer
Detailed Parsing rules
Multipurpose Internet Mail Extensions (MIME) and protocol handler registration
Common standard for storing data in SQL databases (Web SQL)
HTML5 was adopted by a new working group of the World Wide Web Consortium (W3C) in 2007. This working group released the first public draft of HTML 5 in January 2008. Right now, HTML5 is in "Call for Review" status, and the W3C expects it to reach its final status by the end of 2014.
HTML5 What are its advantages and disadvantages?
Web Standards
HTML5 itself is recommended by W3C, and its development is through Google, Apple, Nokia, China It is a technology brewed by hundreds of companies including China Mobile. The biggest advantage of this technology is that it is an open technology. In other words, every public standard can be traced back to the W3C database. On the other hand, the HTML5 standard adopted by W3C means that every browser or every platform will implement it.
Multi-device cross-platform
The main advantage of using HTML5 is that this technology can be used across platforms. For example, if you develop an HTML5 game, you can easily transplant it to UC's open platform, Opera's game center, Facebook application platform, or even distribute it to the App Store or Google Play through encapsulation technology, so it is cross-platform. The platform is very powerful, which is the main reason why most people are interested in HTML5.
Adaptive web design
People have long imagined whether it would be possible to "design once and apply universally" so that the same web page can automatically adapt to screens of different sizes. Screen width, automatically adjust layout.
In 2010, Ethan Marcotte proposed the term "adaptive web design", which refers to web design that can automatically recognize the screen width and make corresponding adjustments.
This solves the traditional situation - the website provides different web pages for different devices, such as a dedicated mobile version, or iPhone / iPad version. Although this ensures the effect, it is more troublesome and requires maintaining several versions at the same time. Moreover, if a website has multiple portals, it will greatly increase the complexity of the architectural design.
Instant update
The game client has to be updated every time, which is very troublesome. But updating HTML5 games is like updating a page, it is an immediate and real-time update.
Summary HTML5 has the following advantages:
1. Improve usability and improve user-friendly experience;
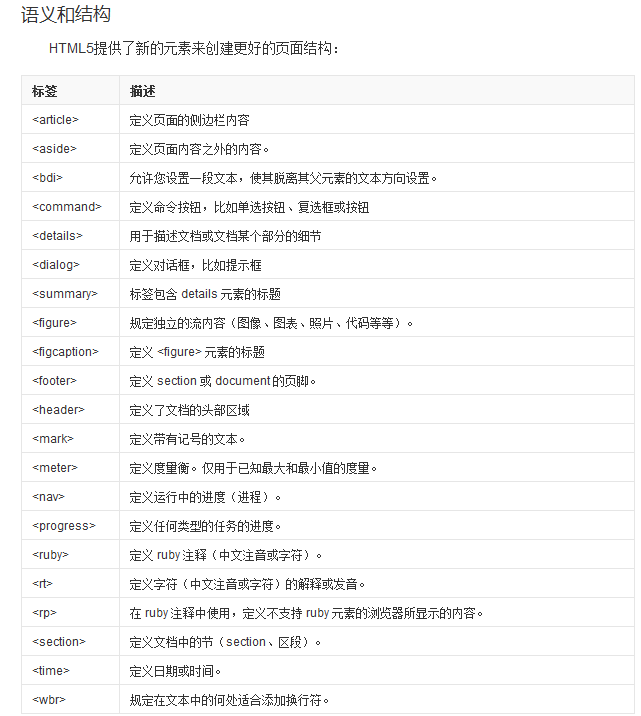
2. There are several new tags, which will help Developers define important content;
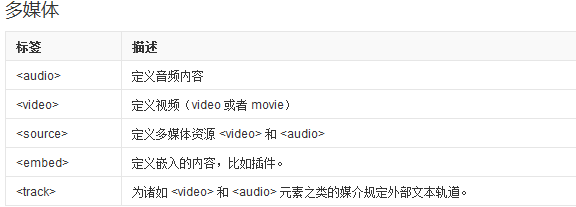
3. Can bring more multimedia elements (video and audio) to the site;
4. Can be a good alternative to FLASH and Silverlight;
5. Very SEO-friendly when it comes to website crawling and indexing;
6. Will be widely used in mobile applications and games;
7. Good portability.
shortcoming:
This standard is not well supported by browsers. Due to the introduction of new tags, there will be a lack of a unified data description format among browsers, resulting in poor user experience.
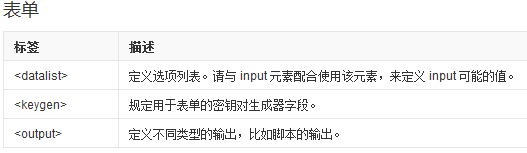
New elements



#














