Verification code production for PHP user registration and login system
Analysis of verification code
#Setting the verification code on the login registration page is mainly to prevent violent cracking, malicious registration, etc. , is a standard content of the website. Today, it has developed to send the verification code directly to the user's mobile phone or email for verification. This section only does the simplest picture verification code verification. You can learn about verification code verification through this section. Principle
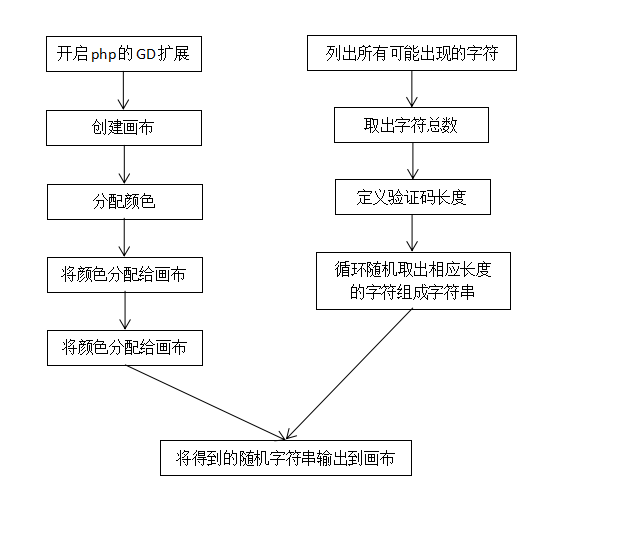
Simple flow chart for generating verification code

See the following content for specific implementation
Generate verification code background image
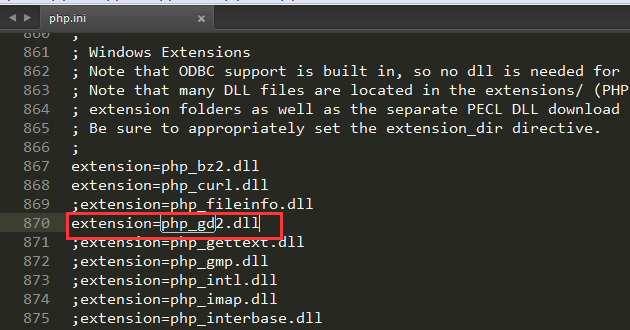
##1. Turn on the GD extension of php

2. Create a canvas
##Canvas , a kind of resource data. Image resources that can be manipulated.- Create a new canvas (new)
imageCreateTrueColor(width, height); Create a true color canvas.
- Create canvas based on image (open)
imageCreateFromPNG (image address);
imageCreateFromGIF(image address);
We create a true color canvas:
$width=60;$height=15;//Create canvas
$img=imageCreateTrueColor($width,$height);
##You can try to use var_dump(); to $ img output to see if it is similar to a resource type
Assign color
: If needed on the canvas To use a color on a canvas, you should first assign the color to the canvas.Use function:
Color identification = imageColorAllocate(canvas, R, G, B);//Assign color$white = imageColorAllocate($img,0xff,0xff,0xff);
Fill the canvas
Use function:
imageFill(canvas, fill position x, fill position Y, color identification) to completeThe position is managed using coordinates:
Origin: 0, 0, the upper left corner of the canvas.
To the right, the x-axis increases, and down the Y-axis increases.
//Fill color into the canvas
imageFill($img,0,0,$white);
4. Output the canvas
Output the processed pattern information in the canvas.
Typical:
Output to image file.
Output directly.
Use function:
imagePNG(canvas[, file address])://Generate a file at the specified address
imageJPEG();// Output directly on the web page, our verification code uses this method
imageGIF();//Same as the previous one
If there is no second parameter, it means direct output.
Output directly to the browser, you need to tell the browser that the type of response data should be a PNG format image:
Use the command Content-type
// Direct output
header('Content-Type:image/jpeg;');
imageJPEG($img);
Note: A canvas can be output multiple times and in various formats!
5. Destroy canvas resources
Use function: imageDestroy();
imageDestroy( $img);
The value of the generated verification code
1. First we must define all possible characters, obtain the total length of all characters and the length of the verification code we want to generate
The code is as follows:
//The value of generating the verification code
$chars = '1234567890';//So the characters that may appear
$chars_len=strlen($chars);
$code_len=4;// The length of the verification code
$code='';//Initialize the verification code string
2. Divide it four times, each time from all possible characters Take out a number and finally link the four digits together to generate the value of the verification code
for($i=1;$i<=$code_len;++$ i){
$rand=mt_rand(0,$chars_len-1);//Randomly pick any number from 0-9
$code.=$rand;//Connect the taken numbers to Together
}
3. Open the session and store the verification code value in the session for verification
//Save in session for verification-------------------------
session_start();
$_SESSION[ ' ver_code']=$code;
Put the verification code value into the verification code background image
##1. Assign a random color to the verification code value
//Randomly assign a string color$str_color=imageColorAllocate($img,mt_rand(0,255 ),mt_rand(0,255),mt_rand(0,255));
2. Center the verification code value and write it on the background image
//Calculate the centering of the string
//String size
$font=5;
//Canvas size
$img_w=imageSX($img);
$img_h=imageSY($img);
//Font size
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//String Size
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x=($img_w-$code_w)/2;
$y=($img_h-$code_h )/2;
//Output the verification code to the canvas----------------------------------
imageString($ img,$font,$x,$y,$code,$str_color);
3. Output the verification code
//Direct output
imageJPEG($img);
imageDestroy($img);
The complete code is as follows
<?php
//生成验证码背景图---------------------------------
header('Content-Type:image/jpeg;');
//背景图尺寸
$width=60;
$height=15;
//创建画布
$img=imageCreateTrueColor($width,$height);
//分配颜色
$white = imageColorAllocate($img,0xff,0xff,0xff);
//填充颜色到画布
imageFill($img,0,0,$white);
//生成验证码的值----------------------------------
$chars = '1234567890';//所以可能出现的字符
$chars_len=strlen($chars);
$code_len=4;//验证码的长度
$code='';//初始化验证码字符串
for($i=1;$i<=$code_len;++$i){
$rand=mt_rand(0,$chars_len-1);//随机取0-9中的任意一个数字
$code.=$rand;//将取出来的数字连接在一起
}
//存入session中,用于验证-------------------------
session_start();
$_SESSION['ver_code']=$code;
//随机分配字符串颜色------------------------------
$str_color=imageColorAllocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//计算字符串的居中
//字符串大小
$font=5;
//画布尺寸
$img_w=imageSX($img);
$img_h=imageSY($img);
//字体的尺寸
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//字符串的尺寸
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x=($img_w-$code_w)/2;
$y=($img_h-$code_h)/2;
//把验证码输出到画布上----------------------------
imageString($img,$font,$x,$y,$code,$str_color);
//直接输出
imageJPEG($img);
imageDestroy($img);
?>













