Information content of H5 responsive development (4)
Page bar
When making the paging bar before using Bootstrap, you need to modify the number and style of the paging bar manually. To adjust the paging bar, you no longer need tedious debugging.
Use paging method
pagination
Create a new div box at the bottom of the left column
Use pagination method
<div class="page"> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">»</a></li> </ul> </div>

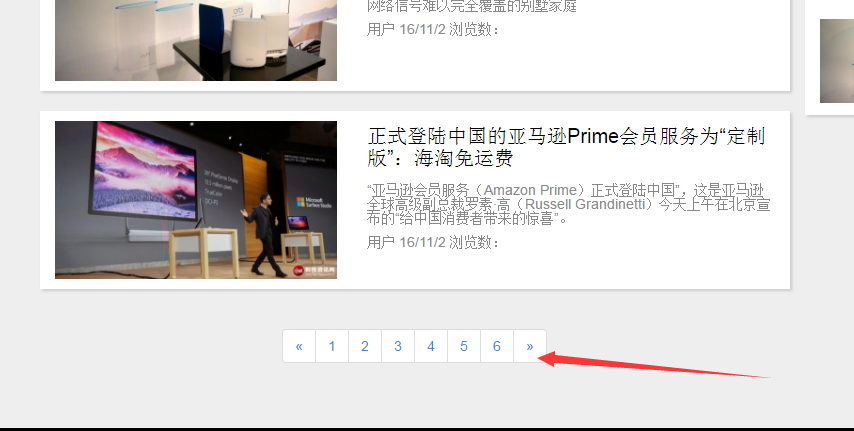
Get the style as shown in the picture, we modify the style to display it in the center
.page{ text-align: center;}