Add prompt text to hyperlink
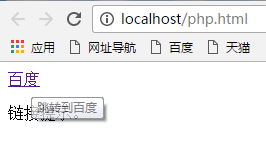
Sometimes the hyperlink text is not enough to describe the content of the link after clicking, so at this time we need to add prompt text to the hyperlink to describe the content of the next link. When the cursor stays on the hyperlink, the prompt language will appear, which will make the page display very simple. The designed attribute is title. Let’s try it again. The following is the content and effect of the experiment.