HTML table
Each table has several rows (defined by the < tr> tag), and each row is divided into several cells (defined by the < td> tag). The letters td refer to table data, the contents of data cells. The < th> tag is used to define the header. Data cells can contain text, pictures, lists, paragraphs, forms, horizontal lines, tables, and more.
Let’s write a simple HTML file to practice these tags:
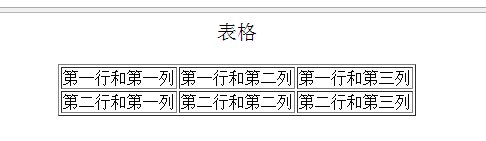
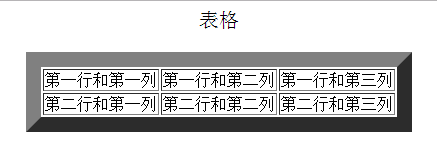
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
This is the experimental screenshot:


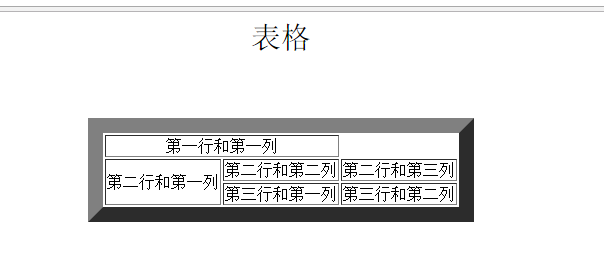
<html> <title >表格</title> <body style="font-size:30px"> <p style="text-align:center">表格</p> <table align="center" border="15" > <tr> <td align="center" colspan="2">第一行和第一列</td> </tr> <tr> <td rowspan="2">第二行和第一列 </td> <td>第二行和第二列 </td> <td >第二行和第三列</td> </tr> <tr> <td>第三行和第一列 </td> <td>第三行和第二列 </td> </tr> </table> </body> </html>If you don’t understand it very well, let’s take a look Looking at the performance on the web page, comparison helps us understand. Let the unit in the first column and first row occupy two columns, and let the unit in the second row and first column occupy two rows. This is the effect.