HTML block element
First of all, we need to know that HTML elements are defined as block-level elements or inline elements. So what is a block-level element and what is an inline element:
Block-level element (block) characteristics: It always occupies an exclusive line, which means it starts on a new line, and subsequent elements must also start on a new line. Display; width, height, padding and margin can all be controlled; just like the previously used < h1>, < p>, < ul>, < ; table> label.
Inline element (inline) characteristics: On the same line as adjacent inline elements; width (width), height (height), top/bottom of padding (padding-top/padding-bottom) ) and the top/bottom (margin-top/margin-bottom) of the outer margin cannot be changed, which is the size of the text or pictures inside; the previously used < b>, < td>, < a>, < img> tag.
Here we first introduce two tags, the < div> tag and the < span> tag.
< div> is used to define a division or section (division/section) in the document and has no specific meaning. It is a container that can be used to combine other HTML elements. The
<div> element has no specific meaning. In addition, since it is a block-level element, the browser will display line breaks before and after it.
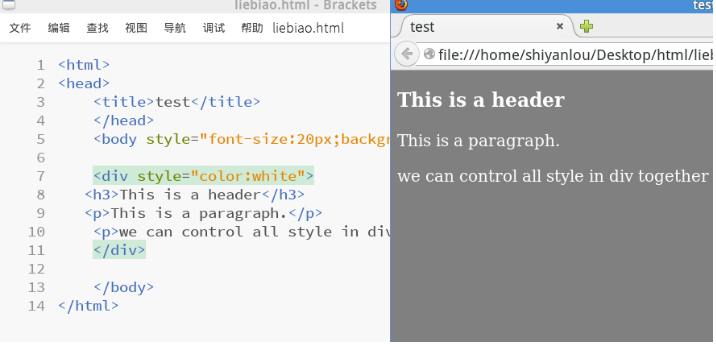
If used with CSS, the <div> element can be used to set style attributes on large blocks of content. Another common use of the
<div> element is in document layout. It replaces the old-fashioned way of using tables to define layouts. Using the <table> element for document layout is not a correct use of tables. The <table> element is used to display tabular data.
< span> is used to combine inline elements in the document and has no specific meaning. When used with CSS, the <span> element can be used to set style attributes for part of the text.
Let’s take a look at the usage of the <div> tag.