HTML+CSS easy-to-start forms
1: Form
The form is composed of <form></form>
The form is used to collect information, such as registration: you need to enter your username, password, email, and mobile phone number, verification code, etc. These data are submitted through the form, and these information are received on another page
How to write the form as follows:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
In this way, we have put a simple form After writing it, let’s take a look at the following attribute parameters:

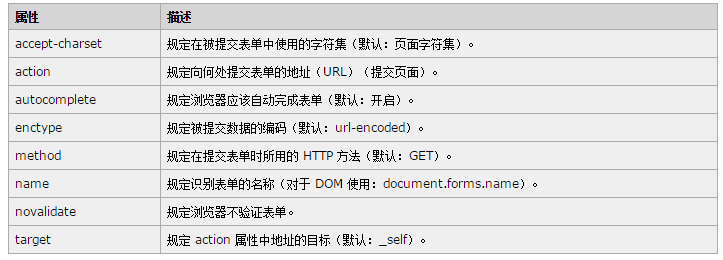
Next let’s look at several commonly used attributes of form tags
1. action
2.method
3.enctype="multipart/form- data"
action
The action attribute defines the action to be performed when the form is submitted.
The usual way to submit a form to the server is to use a submit button.
Normally, the form will be submitted to a web page on the web server.
Please look at the following code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
Looking at the above code, our form is submitted to login.php. In the login.php file, we can obtain the form information for processing. , make judgments or add to the database, etc.
method
The method attribute specifies the HTTP method (GET or POST) used when submitting the form:
<form action=" " method="GET"></form>
<form action="" method="POST"></form>
We will talk about two later The difference between
enctype="multipart/form- data"
When we want to upload a file, this sentence must be put into the form
< ;form action="" method="POST" enctype="multipart/form- data"></form>
##Form elements (emphasis)
1. Text box id=2>3. Text area <textarea name="content"></textarea>4. Radio button <input type="radio" name= "radio" value="radio" /> . Drop-down box Reset: reset Submit: buttonNext we integrate these form elements into an instance, as follows:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
Single selection and multi-selection, the default selection is checked. You can write
directly in the input, or you can write it as chechked=”checked”
drop-down box, the default selection is selected
Button
reset When we have information in the form, clicking it will clear the content
The difference between Submit and button
When we click the submit button The form will be submitted to a page. When the button is clicked, there is no jump.
Button needs to be bound to an event to trigger. When the event is triggered, the form will also be submitted
POST and GET. Submission method
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="get"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
Using get will display the content submitted by the form on the address bar, using post method will not display the information submitted by the form.
In general, most form submissions will Using the post method has high security
1. When Post transmits data, it does not need to be displayed in the URL, but the Get method must be displayed in the URL.
2.Post transmits a large amount of data, which can reach 2M, while the Get method can only transfer about 1024 bytes due to the URL length limit.
3.Post, as the name suggests, is to transmit data to the server segment. , Get is to obtain data from the server segment. The reason why Get can also transmit data is only designed to tell the server what kind of data you need. Post information is used as the content of the http request, and Get is in the Http header. Transmission














