drop down list box
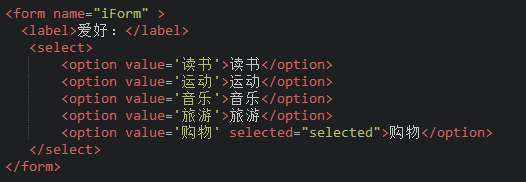
Drop-down lists are also often used in web pages, which can effectively save web page space. You can select both single and multiple selections. The following code:

Explanation:
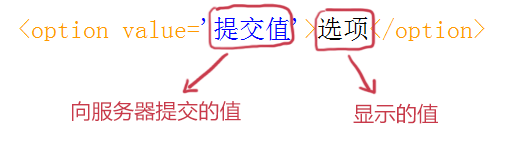
1, value:
2, selected="selected":
Set the selected="selected" attribute, then this option is selected by default.
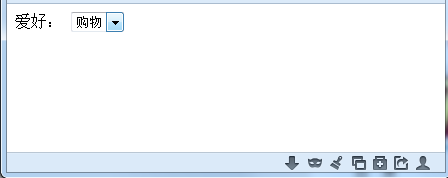
Results displayed in the browser: