Use drop-down list boxes for multiple selections
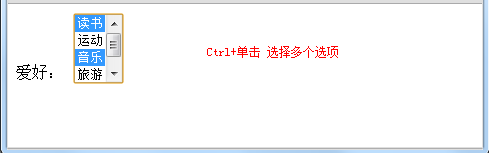
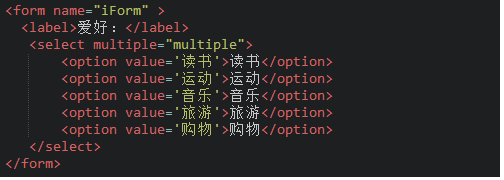
The drop-down list can also perform multiple selection operations. Set the multiple="multiple" attribute in the <select> tag to realize the multi-selection function. Under the Windows operating system, perform When making multiple selections, press the Ctrl key while simultaneously clicking (use Command +clicking under Mac ), you can select multiple options. The following code:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <form> <laber>你觉得我帅吗?</laber><br /> <select multiple=multiple> <option value="哎呀妈呀,贼帅了!"selected>哎呀妈呀,贼帅了!</option> <option value="最帅!">最帅!</option> <option value="宇宙无敌了!">宇宙无敌了!</option> <option value="无人能比了!">无人能比了!</option> </select> </form> </body> </html>
The results displayed in the browser: