CSS dimensions
The size attribute allows you to control the height and width of the element. Likewise, it allows you to increase line spacing. The attributes involved are
height--set the height of the element. line-height --Set the line height. max-height-- Set the maximum height of the element. max-width – Set the maximum width of the element. min-height – Set the minimum height of the element. min-width – Set the minimum width of the element. width – Set the width of the element.
Let’s write an html and CSS file for detailed comparison
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
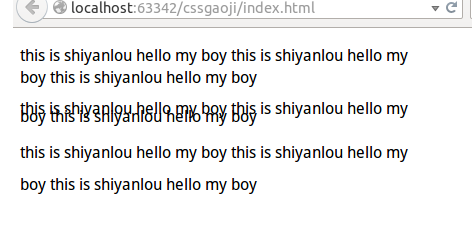
}The rendering is as follows: