HTML character entity
HTML Character Entities
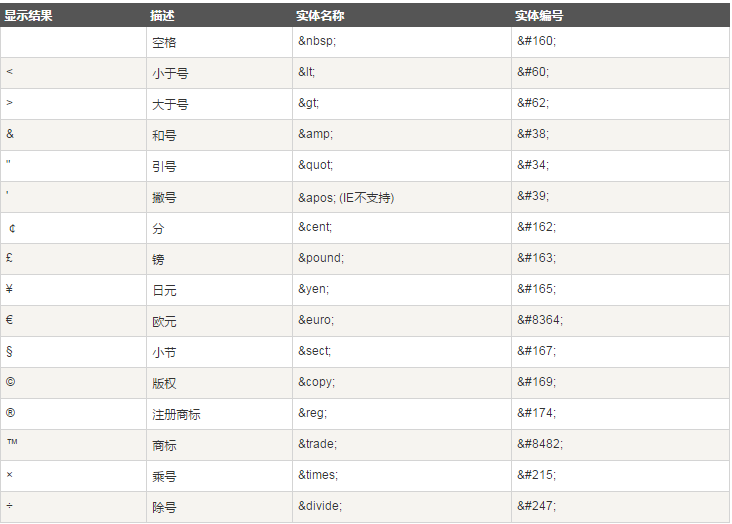
Reserved characters in HTML must be replaced with character entities.
Some characters that cannot be found on the keyboard can also be replaced using character entities.
HTML entities
In HTML, certain characters are reserved.
You cannot use the less than sign (<) and the greater than sign (>) in HTML because the browser will mistake them for tags.
If we want to display reserved characters correctly, we must use character entities in the HTML source code. The character entity is similar to this:
&entity_name;
or
&#entity_number;
To display the less than sign, we must write like this: < or < or <
Tip: The advantage of using entity names instead of numbers is that the names are easier to remember. The downside is that browsers may not support all entity names (but support for entity numbers is good).
Non-breaking Space(Non-breaking Space)
A common character entity in HTML is the non-breaking space ( ).
Browsers always truncate spaces in HTML pages. If you write 10 spaces in your text, the browser will delete 9 of them before displaying the page. To increase the number of spaces in the page, you need to use the character entity.
Combined phonetic symbols
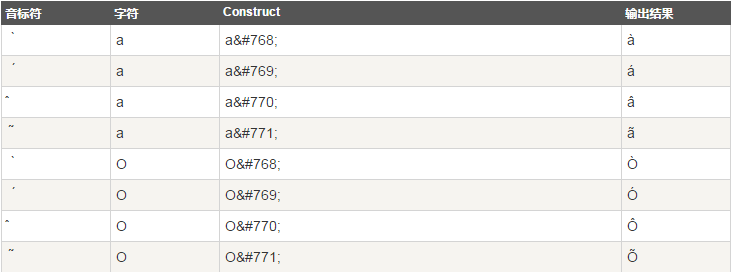
The phonetic symbols are a "glyph" added to letters.
Some diacritical marks, such as acute accent ( ̀) and grave accent ( ́) .
Diacritical marks can appear above and below letters, within letters, or between two letters.
Diacritics can be used in combination with alphabetic and numeric characters.
Here are some examples:

HTML Character Entity
Entity names are case-sensitive!