Html common text formats
HTML defines some text format tags. For example, using these tags, you can change the font to bold or italic.
The following are some commonly used text format tags
| tags | Description |
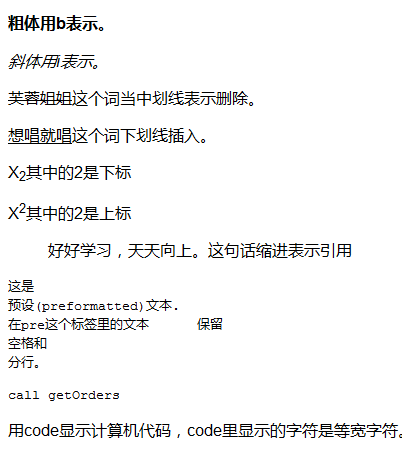
| <b> | Define bold text. |
| <big> | Define large fonts. |
| <em> | Definition focuses on text. |
| <i> | Define italic characters. |
| <small> | Define small characters. |
| <strong> | Definition of emphasis. |
| <sub> | Define subscripts. |
| <sup> | Define superscript words. |
| <ins> | Define the inserted word. |
| Define the delete word. |
| ## Tag | Description |
| Define computer code. | |
| Define the keyboard code. | |
| Define computer code samples. |
| <var> | |||||||||||||||||||
| <pre> | |||||||||||||||||||
| Description | <abbr> | ||||||||
| <acronym> | |||||||||
| <address> | |||||||||
| <bdo> | |||||||||
| <blockquote> | Define long quotes. |
| <q> | Define short quotes. |
| <cite> | Define citation and citation. |
| <dfn> | Define a definition item. |
Example
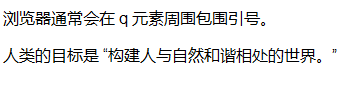
HTML <q> for short quotes
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html>
Program running result:

Example
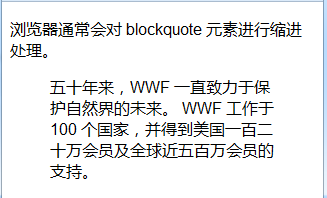
HTML for long quotes < blockquote>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html>
Program running result:

##Example
HTML <abbr> element defines an abbreviation or acronym.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html>Program running results:
PRC was established in 1949.
Tagging abbreviations can provide useful information to browsers, translation systems, and search engines.
Example
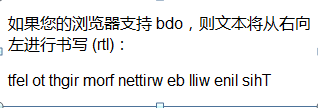
HTML <bdo> element definition bi-directional override . If your browser supports bdo, the text will be written from right to left (rtl):<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html>Program running result:

How to see the HTML source code
- Course Recommendations
- Courseware download
-

ElementaryHTML basic tutorial
31698 people are watching -

ElementaryHTML+CSS basic introductory tutorial
82548 people are watching -

ElementaryHTML/CSS 5-hour basic introductory tutorial
26321 people are watching -

ElementaryHan Shunping 2016 latest HTML basic video tutorial
10530 people are watching -

ElementaryAjax basic tutorial
15618 people are watching -

ElementaryjQuery basic tutorial
8717 people are watching -

ElementaryEcshop basic tutorial
12224 people are watching -

ElementaryNode.js basic tutorial
28268 people are watching -

ElementaryNode.js basic tutorial
6912 people are watching -

ElementaryJavascript basic tutorial
27735 people are watching -

ElementaryServlet basic tutorial
15735 people are watching -

ElementaryJavaScript basic syntax and basic statement video tutorial
10790 people are watching
Students who have watched this course are also learning
- Let's briefly talk about starting a business in PHP
- Quick introduction to web front-end development
- Large-scale practical Tianlongbabu development of Mini version MVC framework imitating the encyclopedia website of embarrassing things
- Getting Started with PHP Practical Development: PHP Quick Creation [Small Business Forum]
- Login verification and classic message board
- Computer network knowledge collection
- Quick Start Node.JS Full Version
- The front-end course that understands you best: HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Write your own PHP MVC framework (40 chapters in depth/big details/must read for newbies to advance)