HTML basic tutorial GET method and POST method
GET method and POST method
##GET submission method (Rarely used)
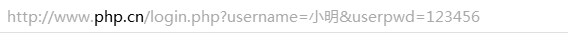
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>When testing locally, fill in the information and click submit, you can observe that the browser address bar changes to

- login.php // is the form handler file
- username =Xiao Ming&userpwd=123456 //The data submitted by the form is also called the "query string".
- The action file and query string are separated by "?"
- The "name=value" of each two form elements is separated by "&".
- The form name and form value are separated by "=".
Note: If a form element does not want to pass data to the server, then we can not add the name attribute to it. If the data passed to the server does not have a name, its value cannot be obtained.
Characteristics of the GET method:
- The GET method cannot submit sensitive data, such as passwords.
- The GET method only submits a small amount of data. Because the length of the address bar is limited, about 100 characters.
- Attachments cannot be uploaded in GET mode.
##POST form submission method
POST submission method, it does not append the form data to the address, but directly passes it to the form handler.
Features of the POST method:
- The data submitted by POST is relatively safe.
- POST can submit massive data.
- POST method can upload attachments.
- Let’s look at an example:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="post" action="login.php" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>Note: During local testing, observe the changes in the address bar to see if it is the same as the get submission method














