HTML CSS
CSS (Cascading Style Sheets) Styles used to render HTML element tags. For example, what we learned earlier is to add a background color to <body>. Change the color of the text in the <p> tag. These are all done with CSS
##How to use CSS
CSS was started in HTML 4 and was introduced for better rendering of HTML elements.
CSS can be added to HTML in the following ways Medium:
Inline style - Use the "style" attribute in HTML elements
- # #Internal style sheet
- Use the <style> element in the <head> area of the HTML document to include CSS
##External reference - - Use external CSS file
The best way is to reference the CSS file externally. The css file refers to the file ending with .css. Our html file ends with .html
In the HTML tutorial on this site, we use inline CSS styles to introduce examples. This is to simplify the examples and make it easier for you to edit the code online and run the examples online.
You can learn more CSS knowledge through the CSS tutorial CSS tutorial on this site.
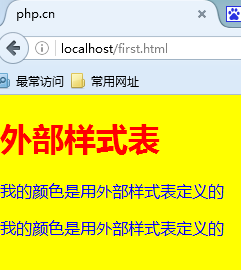
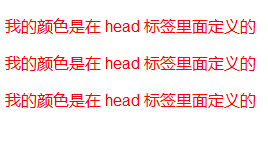
##Inline style Inline style is directly defined using the style attribute inside the HTML tag. We also mentioned it in the previous course. See the example below The above css style It turns the text in the <p> tag into black, and then moves the text 20px to the left. px refers to pixels ## Code running result: ##Internal style sheet When a single file requires special styles, such as setting two <P> tags to red, if defined with inline styles, you need to write css styles on both <P> tags , if it is the 5,10<P> tag, is it very troublesome? We need to use our internal style sheet. You can define an internal style sheet through the <style> tag in the <head> section, like this: ## Code running results: #External style sheets An external style sheet uses the <link> tag to introduce an external css file. Using an external style sheet, you can change the appearance of the entire site by changing one file. For exampleA css file is defined to change the background color of <body> to yellow, <h1> title to red, <p> ; turns blue, the css file is as follows Use <link> to introduce the css file into the HTML file Program running result: ##HTML style tag<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<p style="color: red; margin-left: 20px">
我是内联样式
</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<style type="text/css">
p{color: red}
</style>
</head>
<body>
<p>
我的颜色是在 head 标签里面定义的
</p>
<p>
我的颜色是在 head 标签里面定义的
</p>
<p>
我的颜色是在 head 标签里面定义的
</p>
</body>
</html>
body{background-color:yellow;}
p{color: blue;}
h1{color: red;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<link rel="stylesheet" type="text/css" href="first.css">
</head>
<body>
<h1>外部样式表</h1>
<p>
我的颜色是用外部样式表定义的
</p>
<p>
我的颜色是用外部样式表定义的
</p>
</body>
</html>