HTML basic tutorial: DIV in HTML
What is DIV
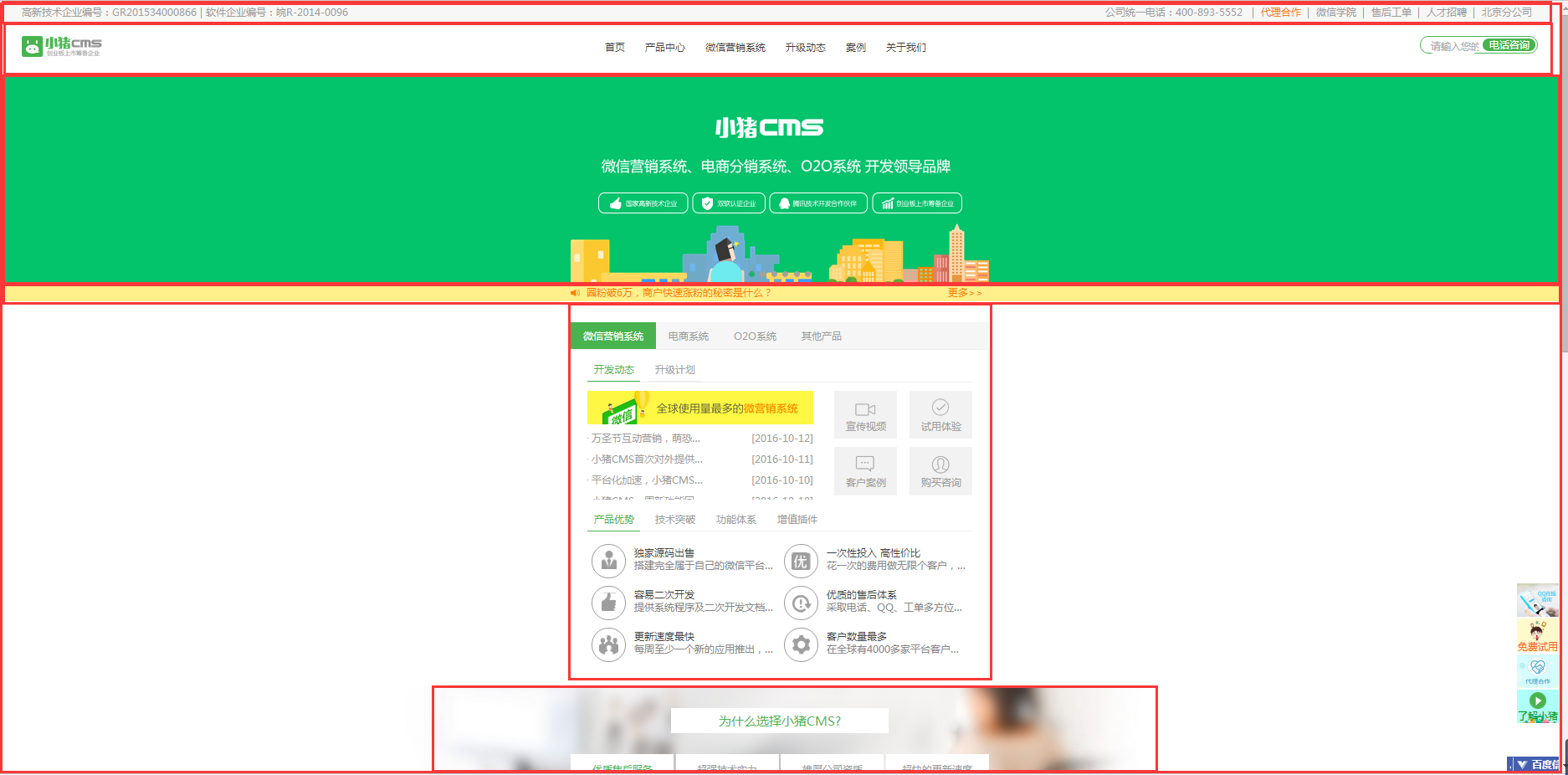
First look at a website

Every red color on this website The boxes roughly represent a DIV, which is a logical part.
During the web page creation process, some independent logical parts are divided and placed in a <div> tag. This <div> tag functions as a container.
Syntax:
<div>…</div>
Determine the logical part:
What is the logical part? It is a set of interrelated elements on the page. For example, an independent column section in a web page is a typical logical part. As shown in the picture above
Name the DIV
Above, we put some tags into <div> to divide it into an independent logical part. In common applications, in order to make the logic clearer, we can set a name for this independent logical part and use the id attribute to provide a unique name for <div>. This is like each of us having an ID card. Number, this ID number uniquely identifies our identity and must be unique.
Combine this id with the CSS and JavaScript that you will learn later, and you can create a very cool website. We will introduce this later. In this section, everyone understands the DIV Just use it
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>














