location object
The location object represents the URL information of the current page. For example, a complete URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
can be obtained using location.href. To get the value of each part of the URL, you can write:
location.protocol; // 'http' location.host; // 'www.example.com' location.port; // '8080' location.pathname; // '/path/index.html' location.search; // '?a=1&b=2' location.hash; // 'TOP'
To load a new page, you can call location.assign(). If you want to reload the current page, it is very convenient to call the location.reload() method.
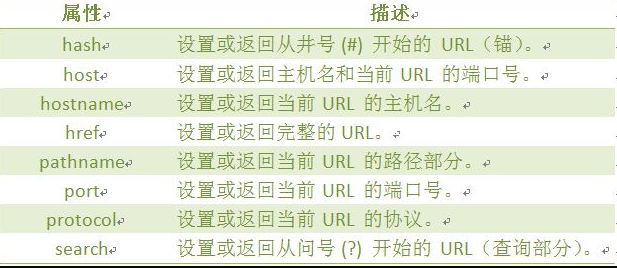
location Object properties:

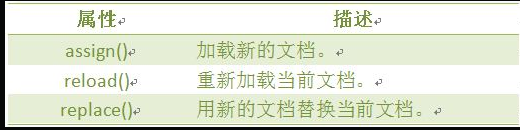
location Object methods: