CSS basic tutorial Firebug debugging tool
When developing, it is recommended that everyone install Firefox on their computers

There is a plug-in called Firebug in Firefox

Firebug is a development plug-in for the web browser Mozilla firefox. It is now one of the five-star strongly recommended plug-ins for Firefox. It integrates HTML viewing and editing, Javascript console, and network status monitor. It is an ideal tool for development A great assistant for JavaScript, CSS, HTML and Ajax. Firebug is like a delicate Swiss Army Knife, analyzing the internal details of Web pages from different angles. It brings great convenience to web developers.
For web developers, Firebug is one of the best plug-ins in the Firefox browser. It can also be said that Firebug’s CSS debugger is specially tailored for web designers. of!
Next, let’s install firebug
First search for Firefox and install it
The installation is complete Then, open the browser
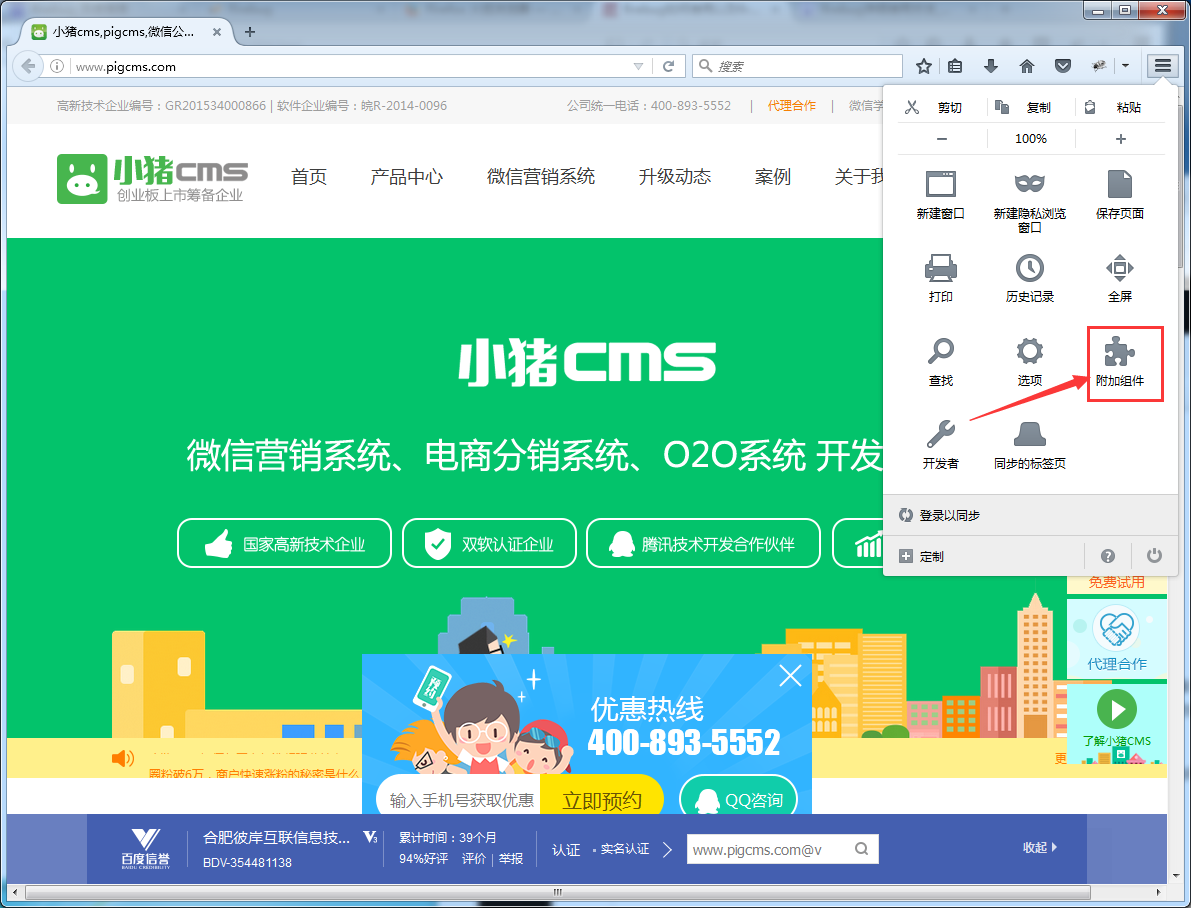
and click on the upper right corner, as shown below

- #Click to add additional
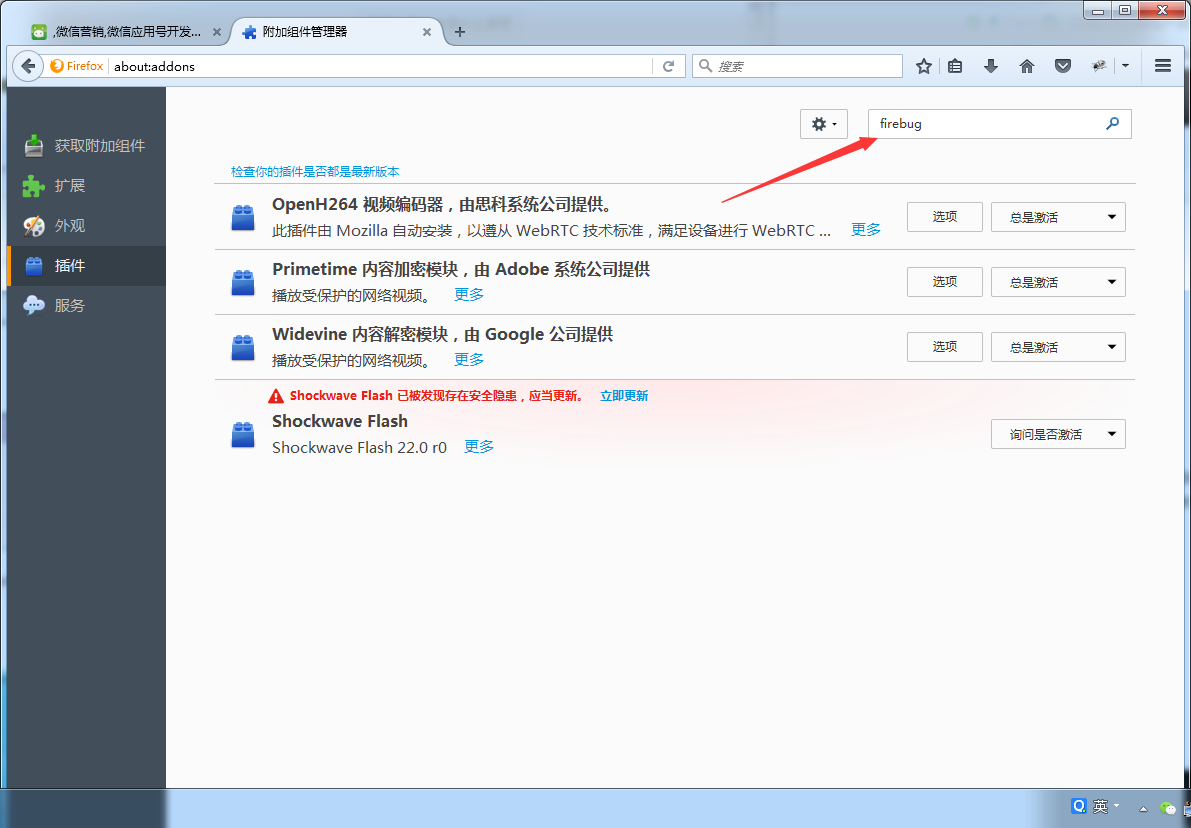
- Search for firebug in the page

- ## Search for it and click to install it. After the installation is completed, restart the browser.
 will appear in the upper right corner. At this time, the installation is successful. Click to install it. Firebug can be enabled
will appear in the upper right corner. At this time, the installation is successful. Click to install it. Firebug can be enabled
The usage method will be introduced gradually in future studies. You can also search for relevant introductions online














