JavaScript gets node type, node name and node value
Node type
In DOM nodes, each node has a different type.
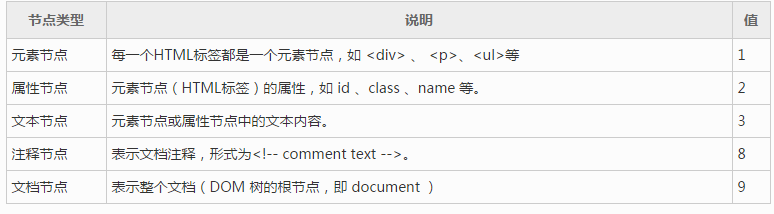
The commonly used DOM node types in W3C specifications are as follows:

Syntax for obtaining node types:
nodeObject.nodeType
Among them, nodeObject is the DOM node (node object). This property returns the node type as a number, for example, 1 for an element node and 2 for an attribute node.
For example, get the node type of the <div> tag with id="demo":
document.getElementById("demo").nodeType;The return value of this statement is 1.
For example, get the type value of element node and text node: <div id="demo1">Click here to display the node class
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>Please see the demo:
Node name
The node name is the name of the DOM node. Different types of nodes correspond to different node names.

Syntax for getting the node name:
nodeObject.nodeName
Among them, nodeObject is the DOM node (node object).
For example, get the node name of the <div> tag with id="demo":
document.getElementById("demo").nodeName;The return value of this statement is DIV.
For example, get the element node name, text node name and document node name:
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
Node value
For text nodes, the node value is the text content; for attribute nodes, the node value is the value of the attribute.
Node values are not available for document nodes and element nodes.
Syntax for getting node value:
nodeObject.nodeValue
Among them, nodeObject is the DOM node (node object).
For example, get the node value of the text node:
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>