Javascript gets child nodes
Get all child nodes
In Javascript, you can get all child nodes through children.
children only returns HTML nodes, not even text nodes. Although it is not a standard DOM attribute, it is supported by almost all browsers.
Syntax:
nodeObject.children
Among them, nodeObject is the node object (element node), and the return value is the collection (array) of all child nodes.
Note: In IE, children contain comment nodes.
For example, get all the child nodes of the node with id="demo":
document.getElementById("demo").children;Generally, we want to get the element node, and we can brush it through the nodeType attribute. , nodes with nodeType==1 are element nodes.
Below, customize a function to get all element sub-nodes:
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}For example, get all element sub-nodes of the node with id="demo":
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
alert("元素子节点的个数为:"+childArr.length);
}
</script>Please see the following demonstration

In addition, in the W3C specification, child nodes are obtained through childNodes, which is a standard attribute that returns a collection of child nodes of the specified element. , including HTML nodes, text nodes, comment nodes, etc., which are more extensive than the node types returned by children.
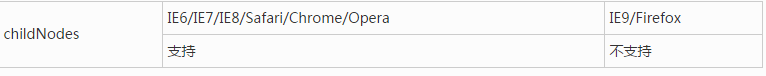
The following is a list of browser support for childNodes:

In order to improve code compatibility and avoid individual browsers that do not support children or childNodes In this case, you can write the code like this:
var childArr=ele.children || ele.childNodes
Slightly modify the above getChildNodes() function:
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}Get the first child node
In Javascript, you can pass firstChild to get the first child node.
Syntax:
nodeObject.firstChild
Among them, nodeObject is the node object (element node).
Browsers of IE8.0 and below will ignore blank nodes (spaces, carriage returns and Tab keys) between nodes. Browsers that follow W3C specifications (Chrome, FireFox, Safari, etc.) will ignore These whitespaces are treated as text nodes.
For example, get the first child node:
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>Example demonstration

In browsers of IE8.0 and below, it displays:
The first child node: [object HTMLDivElement]
The type of the first child node Is: 1
The name of the first child node is: DIV
Under Chrome, Opera, Safari, FireFox, it displays:
The first child node: [object text]
The type of the first child node is: 3
The name of the first child node is: #text
Slightly modify the above code to remove the white space between nodes:
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>Example demonstration

Under all browsers, display:
First child node: [object HTMLDivElement]
The type of the first child node is: 1
The name of the first child node is: DIV
Get the last child node
In Javascript, you can pass lastChild to get the last child node.
Like firstChild, browsers of IE8.0 and below will ignore blank nodes (spaces, carriage returns, and Tab keys) between nodes. Browsers that follow W3C specifications (Chrome, FireFox, Safari, etc.) ) will treat these spaces as text nodes.
Determine whether there are child nodes
In Javascript, you can use the hasChildNodes() method to determine whether there are child nodes.
Syntax:
nodeObject.hasChildNodes()
Among them, nodeObject is the node object (element node), and the return value is Boolean type.
Browsers of IE8.0 and below will ignore blank nodes (spaces, carriage returns and Tab keys) between nodes. Browsers that follow W3C specifications (Chrome, FireFox, Safari, etc.) will ignore These whitespaces are treated as text nodes.
Text nodes and attribute nodes can no longer contain child nodes, so the return value of the ChildNodes() method for these two types of nodes is always false.
If the return value of hasChildNodes() is false, the return value of firstChild and lastChild is null (node does not exist), and the return value of children and childNodes is an empty collection (array length is 0).














