How to bind events in JavaScript [3 ways]
If you want JavaScript to respond to user operations, you must first bind an event handler to the DOM element. The so-called event processing function is a function that processes user operations. Different operations correspond to different names.
In JavaScript, there are three commonly used methods of binding events:
Bind directly in the DOM element;
Bind in JavaScript code;
Bind event listening function.
1. Directly bind
to the DOM element. The DOM element here can be understood as an HTML tag. JavaScript supports binding events directly in tags. The syntax is:
onXXX="JavaScript Code"
where:
onXXX is the event name. For example, mouse click event onclick, mouse double click event ondouble, mouse move in event onmouseover, mouse move out event onmouseout, etc.
JavaScript Code is the JavaScript code for handling events, usually a function.
For example, when you click a button, the code to pop up a warning box can be written in the following two ways.
Native function
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />Example demonstration:

2. Custom function
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>Example demonstration:
2. Binding in JavaScript code
Binding events in JavaScript code (i.e. within the <script> tag) can The JavaScript code is separated from the HTML tags, and the document structure is clear, making it easier to manage and develop.
The syntax for binding events in JavaScript code is:
elementObject.onXXX=function(){
// Event processing code
}
Among them:
elementObject is a DOM object, that is, a DOM element.
onXXX is the event name.
For example, bind an event to the button with id="demo" and display its type attribute:
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>Example demonstration: 
3. Bind event listening function
Another way to bind events is to use addEventListener() or attachEvent() to bind the event listening function.
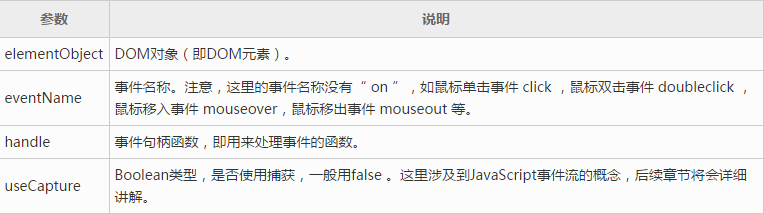
addEventListener() function syntax:
elementObject.addEventListener(eventName,handle,useCapture);

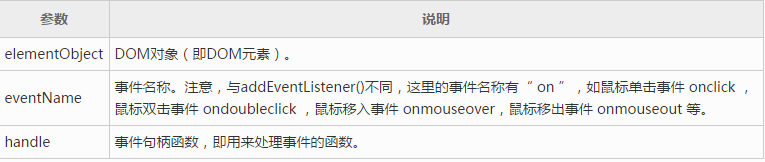
attachEvent() function syntax:
elementObject.attachEvent(eventName,handle);

Note: The event handle function refers to the "function name" and cannot contain parentheses.
addEventListener() is a standard method of binding event listening functions and is supported by W3C. Chrome, FireFox, Opera, Safari, IE9.0 and above all support this function; however, IE8. Versions 0 and below do not support this method. It uses attachEvent() to bind the event listening function. Therefore, this method of binding events must deal with browser compatibility issues.
The code for binding events below has been processed for compatibility and can be supported by all browsers:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}try{ ... } catch(e){ ... } is used here Replace if...else... statements to avoid browser error prompts.
For example, bind an event to a button with id="demo", and a warning box will pop up when the mouse is clicked:
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}Example demonstration: