Javascript add node
In the previous section, we explained how to create new nodes. The new node created must be added to the DOM (HTML document) if it is to be useful.
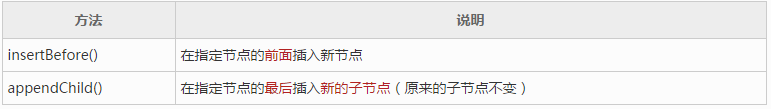
Javascript provides two methods for adding nodes:

insertBefore()
insertBefore() method A new node can be inserted in front of the specified node.
Syntax:
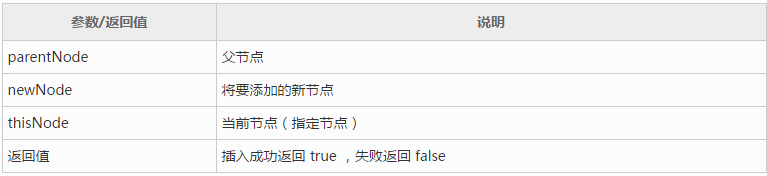
parentNode.insertBefore(newNode, thisNode)
Parameter/return value description:

For example , the statement to add a node in front of the node with id="dome" is:
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);Note: insertBefore() is a method of the parent node of the current node. When adding a node, you must not only know the current node , and also need to know the parent node of the current node. Generally, the parent node can be obtained through thisNode.parentNode.
For example, continuously add new nodes in front of the specified node:
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild() can add new child nodes to the specified node, and Put the added node at the end.
Syntax:
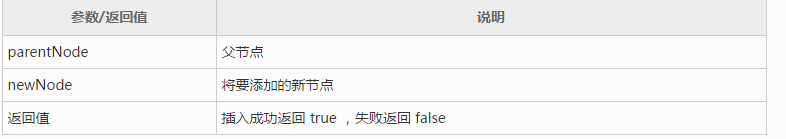
parentNode.appendChild(newNode)
Parameter/return value description:

For example, to The statement for adding child nodes to a node with id="dome" is:
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);For example, continuously adding new nodes to the specified node:
<div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>Unfortunately, Javascript does not provide behind the specified node There is no method for inserting nodes, nor a method for inserting child nodes in front of the specified node.
However, we can use existing methods to achieve it. Two custom functions are given below.
/**
* func insertAfert 在指定节点的后面插入节点
* pram newNode 要添加的新节点
* pram thisNode 当前节点(指定节点)
**/
function insertAfter(newNode, thisNode){
var parent = thisNode.parentNode;
if (parent.lastChild == thisNode) {
// 如果父节点的最后一个节点是指定节点,则直接添加
parent.appendChild(newNode);
}else {
parent.insertBefore(newNode , thisNode.nextSibling);
//如果不是,则在指定节点的下一个节点前面插入
}
}
/**
* func appendChildPre 在指定节点的前面插入子节点
* pram parent 父节点
* pram newNode 要添加的新节点
**/
function appendChildPre(parent , newNode){
if(parent.length>=1){
// 如果存在子节点,则在第一个子节点的前面添加
parent.insertBefore(newNode , parent.firstNode);
}else{
// 如果不存在,则在最后添加
parent.appendChild(newNode);
}
}













