CSS basic tutorial box model
Box Model
We can regard every HTML tag as a "box".
What are the characteristics of this "box": the height or height of the content, border lines, inner padding, and outer margins.
The total width of the "box": content width + border width*2 + left padding*2 + left margin*2
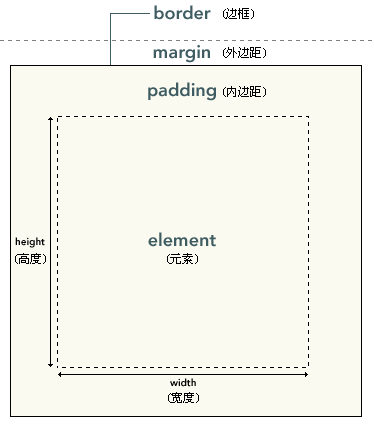
As shown in the figure below;