text-overflow 与 word-wrap
text-overflow is used to set whether to use an omission mark (...) to mark the overflow of text within the object.
Grammar:

But text-overflow is only used to explain how to display text when it overflows. To achieve To produce the effect of ellipses when overflowing, you must also define the forced text to be displayed in one line (white-space:nowrap) and the overflow content to be hidden (overflow:hidden). Only in this way can the effect of displaying ellipses in overflow text be achieved. The code is as follows:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
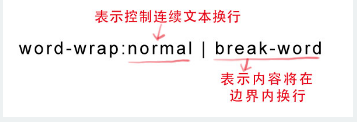
At the same time, word-wrap can also be used to set the text behavior, whether to break the line when the current line exceeds the boundary of the specified container.
Syntax:

normal is the browser default value, break-word is set inside a long word or URL address Perform line breaks. This attribute is not commonly used. Just use the browser default value.














