HTML5 semantic elements
Semantics = meaning.
Semantic elements = meaning of elements.
What is semantics Element?
#A semantic element can clearly describe its meaning to browsers and developers.
No semantics Element examples: <div> and <span> - no need to consider content.
Semantic element examples: <form>, <table> , and <img> - clearly defines its content.
Browser support

Semantic elements are supported in Internet Explorer 9+, Firefox, Chrome, Safari and Opera.
Note: This element is not supported in Internet Explorer 8 and earlier. However, compatible workarounds are provided at the bottom of the article.
New semantics in HTML5 Element
Many existing websites contain the following HTML code: <div id="nav">, <div class="header">, or <div id ="footer">, to indicate navigation links, headers, and footers.
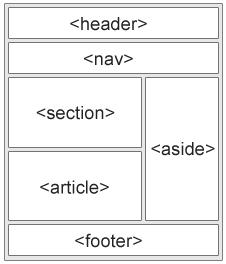
HTML5 provides new semantic elements to identify different parts of a Web page:
<header> <nav> <section> <article> <aside> <figcaption> <figure> <footer> |
|
#HTML5 <header> Element
The<header> element describes the header area of the documentThe<header> element is used to define the introductory display area of the content.You can use multiple <header> elements.The following example defines the header of the article:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2016-10-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
pubdate indicates that the date/time in the <time> element is the document (or most recent Release date of the senior<article> element)
Run the program and try it
##HTML5 <nav> element
<nav> tag defines navigation link part. The <nav> element is used to define the navigation link area of the page. However, not all links need to be included in the <nav> element!Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
Run the program and try it
HTML5 <section> element
##<section> tag defines a section (section, section) in the document. Such as chapters, headers, footers, or other parts of the document.
According to W3C HTML5 documentation: section contains a set of content and its title.
Example<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<section>
<h1>WWF</h1>
<p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p>
</section>
</body>
</html>
Run the program and try it
HTML5 <article> Element
<article> tag defines independent content. .
<article> Element usage examples:
Forum post (Forum post)
Blog post (Blog)
News story
Comment
Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Run the program and try it
HTML5 < aside> element
<aside> tag defines content outside the main area of the page (such as a sidebar).
The content of the aside tag should be related to the content of the main area.
Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>
Run the program to try it
HTML5 <footer> element
<footer> element describes the bottom area of the document.
< The ;footer> element should contain its containing element
A footer usually contains the document's author, copyright information, linked terms of use, contact information, etc.
You can use multiple < in a document ;footer>Element.
Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>发布人: 刘奇</p> <p><time pubdate datetime="2016-10-15"></time></p> </footer> </body> </html>
Run the program and try it
The HTML5 <figure> and <figcaption> elements
The content of the
<figure> element should be related to the main content, but should have no impact on document flow if removed.
<figcaption> tag defines the title of the <figure> element.
The<figcaption> element should be placed as the first or last child element of the "figure" element. .
Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> </head> <body> <p>黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,<br/>全国文明风景旅游区示范点,中华十大名山,天下第一奇山。黄山位于安徽省南部黄山市境内</p> <figure> <img src="http://images.tuniu.com/images/2013-04-07/1/1X52RthA3c9Y5pHv.jpg" alt="黄山风景" width="304" height="228"> <figcaption>Fig.1 -黄山的一张风景图.</figcaption> </figure> </body> </html>
Run the program to try it
We can start using these Semantic elements?
The above elements are all block elements (except <figcaption>).
In order to make these blocks and elements work in all versions of browsers To take effect, you need to set some attributes in the style sheet file (the following style code allows older browsers to support the block-level elements introduced in this chapter):
Place it in the middle of <head></head>
##<style> header, section, footer, aside, nav, article, figure
{
display: block;
}
</style>
##Problems in Internet Explorer 8 and earlier IE versions
IE8 and earlier IE versions cannot render CSS effects in these elements, so you cannot use <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, or other HTML5 elements.
Solution: You can use HTML5 Shiv Javascript script to solve IE compatibility issues. HTML5 Shiv download address: http://code.google.com/p/html5shiv/
After downloading, put the following code into the web page:
< ;!--[if lt IE 9]><script src="html5shiv.js"></script><![endif]-->
The above code will load the html5shiv.js file when the browser is smaller than IE9. You must place it in the <head> element, because the IE browser needs to render these HTML5 elements after the head is loaded. new element