CSS3 gradients
CSS3 gradientsallow you to display smooth transitions between two or more specified colors. Previously, you had to use images to achieve these effects. However, by using CSS3 gradients, you can reduce download events and bandwidth usage. Additionally, elements with gradients look better when zoomed in because the gradient is generated by the browser.
CSS3 defines two types of gradients:
-----Linear Gradients-down/up/left/right/diagonally
-----Radial Gradients - defined by their centers
CSS3 Linear Gradient
In order to create a linear gradient, you must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
Linear gradient - from left to Right
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(left,red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Linear Gradient - Top to Bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Linear Gradient - Diagonal
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(45deg, red, white, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Use angle gradient
If you want more control over the direction of the gradient, you can define an angle, Instead of predefined directions (to bottom, to top, to right, to left, to bottom right, etc.).
Syntax background: linear-gradient(angle, color-stop1, color-stop2);
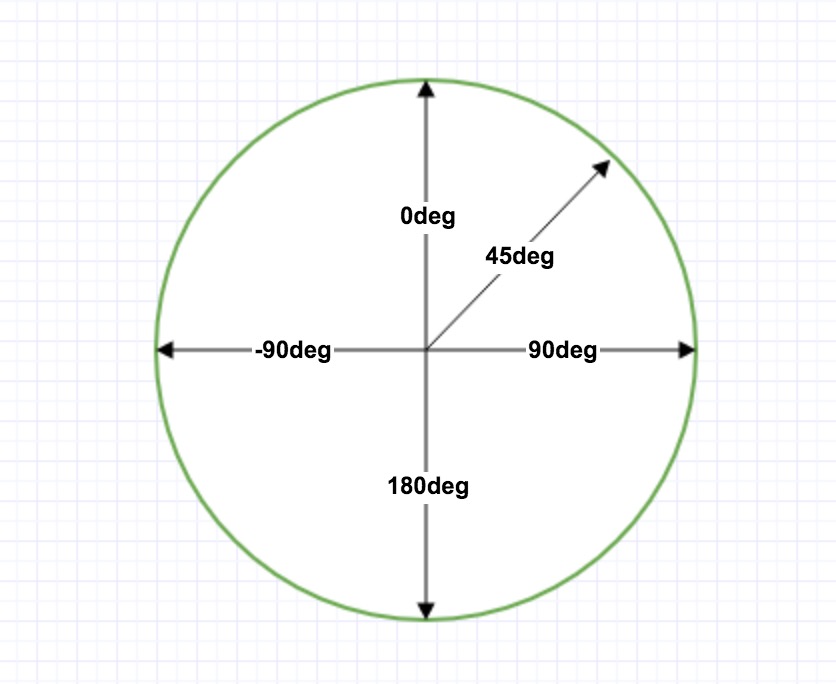
Angle refers to the angle between the horizontal line and the gradient line, calculated in the counterclockwise direction. In other words, 0deg will create a gradient from bottom to top, and 90deg will create a gradient from left to right.

However, please note that many browsers (Chrome, Safari, fiefox, etc.) use the old standard, that is, 0deg will create a For the gradient to the right, 90deg will create a gradient from bottom to top. Conversion formula 90 - x = y where x is the standard angle and y is the non-standard angle.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(45deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(45deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(45deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(45deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">45deg</div><br>
<div id="grad3" style="color:white;text-align:center;">90deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Use multiple color nodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
</body>
</html>##Note: When the percentage is not specified, the color node will not will be automatically distributed evenly.
Using Transparency
CSS3 gradients also support transparency, which can be used to create a faded effect.
In order to add transparency, we use the rgba() function to define color nodes. The last parameter in the rgba() function can be a value from 0 to 1 and defines the transparency of the color: 0 means fully transparent and 1 means fully opaque.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>To add transparency, we use the rgba() function to define a color node. The last parameter in the rgba() function can be a value from 0 to 1 and defines the transparency of the color: 0 means fully transparent and 1 means fully opaque.
Repeating linear gradient
repeating-linear-gradient() function is used to repeat linear gradient
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 400px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>CSS3 Radial Gradient
A radial gradient is defined by its center.
In order to create a radial gradient, you must also define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also specify the center, shape (prototype or ellipse), and size of the gradient. By default, the center of the gradient is center (meaning at the center point), the shape of the gradient is ellipse (meaning an ellipse), and the size of the gradient is farthest-corner (meaning to the farthest corner).
Radial Gradient - Color nodes are evenly distributed (by default)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Radial Gradient - Color nodes are unevenly distributed
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red 9%, yellow 19%, blue 60%); /* Safari 9.1 - 6.0 */
background: -o-radial-gradient(red 9%, yellow 19%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 9%, yellow 19%, blue 60%); /* Firefox 3.6 - 19 */
background: radial-gradient(red 9%, yellow 19%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Use of different size keywords
The size parameter defines the size of the gradient. It can be the following four values:
closest-side
farthest-side
closest-corner
farthest-corner
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>Repeating radial gradient
repeating-radial-gradient() function is used to repeat the radial gradient
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 300px;
width: 280px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, blue 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>













