Introduction to JavaScript BOM
What is BOM
BOM is the abbreviation of browser object model, referred to as browser object model
BOM provides objects that interact with browser windows independently of content
Since BOM is mainly used to manage communication between windows, its core objects It's window
BOM is composed of a series of related objects, and each object provides many methods and properties
BOM lacks standards. The standardization organization for JavaScript syntax is ECMA, and the standardization organization for DOM is W3C
BOM was originally part of the Netscape browser standard
What you will learn in this chapter
In this tutorial, you will learn how to use the browser Some objects that interact with the window, such as the window object that can move and adjust the size of the browser, the location object and history object that can be used for navigation, and the navigator and screen objects that can obtain browser, operating system and user screen information, can use document as Entrance to access HTML documents, etc.
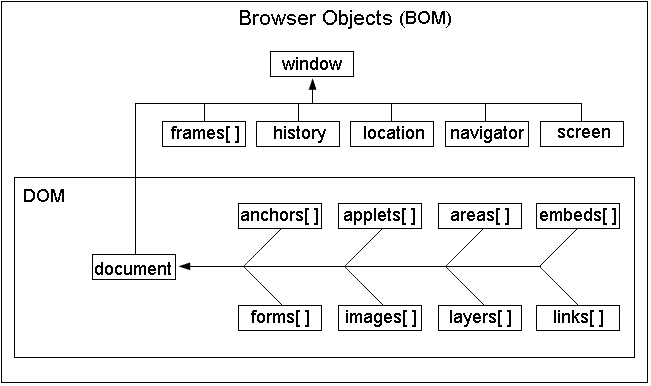
BOM structure diagram

Note: The window object is the top-level (core) object of the BOM, and all objects are extended through it. It can also be called a sub-object of the window
Since window is a top-level object, you can specify the window object without displaying it when calling its sub-object. For example, the following two lines of code are the same:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>













