 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 A brief introduction to C#.NET, JavaScript and JSON (graphics and text)
A brief introduction to C#.NET, JavaScript and JSON (graphics and text)
A brief introduction to C#.NET, JavaScript and JSON (graphics and text)
This article introduces C#.NET, JavaScript and # The relevant knowledge of ##JSON has a very good reference value. Let’s take a look at it with the editor.
Written in front
All typed by hand, If there is no unnecessary information, I will record all the basic information.1. What is JSON
JSON: JavaScriptObject Notation is a lightweight data interaction format, mainly used for data transmission
2. JSON syntax rules
1. Data consists of key-value pairs ( Mapping) relationship representation, use ":" to represent; Example: "name" : "Zhao Da". 2. Use "," to separate the data; Example: "name" : "Zhao Da", "age" : "27". 3. The data mapping collection (object) is included with "{}"; Example: A student data object: {"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"} 4. The collection of parallel data (array form of objects) is included with "[]" and separated by ","; Example: two student data object arrays: [ {"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"}, {"id" : "2", "name" : "Qian 2", "age" : "27", "gender" : "Male"}]- Number (integer or floating point number)
- String (in double quotes)
- Boolean value ( True or False)
- Array (in [])
- Object (in {})
- NULL
4. Data representation of JSON format data
It can be seen from the syntax rules of JSON that JSON data generally has the following Expression forms: 1. Single object; 2. Object collection (array); 3. Combination of 1 and 2: nesting; 4. Pure string; And deserialization supported components, there are also third-party components, .NET supports the JavaScriptSerializer class and DataContractJsonSerializer class,Third-party support includes Json.net (newtonsoft.json) wait.
1. Use the JavaScriptSerializer class to serialize and deserialize JSON data:
First, you must quote it in the reference: System.Web. Extentions.dll Reference in class file: using System.Web.Script.Serialization;Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
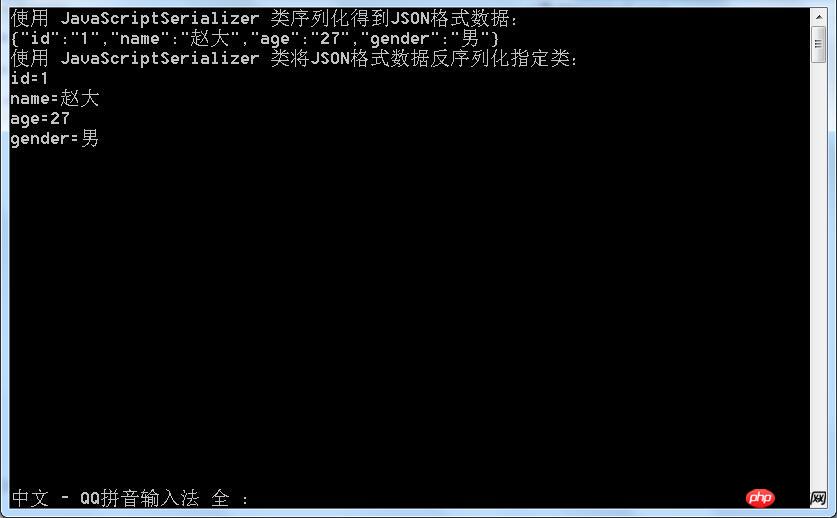
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化##2. Use third-party supported Json.net (newtonsoft.json)
Class library
Serialize and deserialize JSON data:
1. Customize the JSON string in JavaScript and parse it;
Example: Student Zhao Da information:
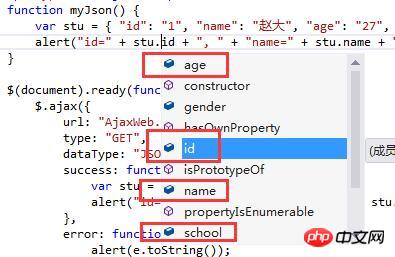
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}Rendering:
After you can see the custom JSON string, you can automatically use the stu object Recognized as member variable
. 2. The JSON data passed in from the background is parsed and converted into a JSON data object:
Example: Student Zhao Da information (here The Ajax request was processed with JQuery):
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ",
" + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"赵大\", \"age\": \"27\", \"gender\": \"男\", \"school\":
{ \"class\": \"03\", \"teacher\": \"赵大的老师\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
后台处理文件代码
F12 developer tool debugging renderings under Chrome:
The above is the detailed content of A brief introduction to C#.NET, JavaScript and JSON (graphics and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSONUnicode to Chinese During development, we often encounter situations where we need to process JSON data, and Unicode encoding in JSON will cause us some problems in some scenarios, especially when Unicode needs to be converted When encoding is converted to Chinese characters. In PHP, there are some methods that can help us achieve this conversion process. A common method will be introduced below and specific code examples will be provided. First, let us first understand the Un in JSON
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use PHP functions to process JSON data?
May 04, 2024 pm 03:21 PM
How to use PHP functions to process JSON data?
May 04, 2024 pm 03:21 PM
PHP provides the following functions to process JSON data: Parse JSON data: Use json_decode() to convert a JSON string into a PHP array. Create JSON data: Use json_encode() to convert a PHP array or object into a JSON string. Get specific values of JSON data: Use PHP array functions to access specific values, such as key-value pairs or array elements.



