
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process for developers to add real-time web functionality to their applications. Those who are interested can find out.
1. Use background
1. What is SignalR?
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. A real-time web feature is a feature where server code can push content to a connected client as soon as it becomes available, rather than having the server wait for the client to request new data.
2.What is Push.js? [The browser needs to support H5Notifications]
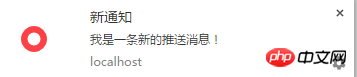
Notifications is translated as notification. So what do Push.js notifications look like? See the picture below: most of them appear in the lower right corner of the screen.

Need permission:

3. Many times we can only use polling to display data. Update and message push. So I thought about whether there is a way to synchronize the client-side update when the server-side data is updated.
2. Start deploying a SignalR project [using mvc]
1. Create a new mvc project
........................
2. Import the program package [Vs2015]
Tools->NuGet Package Manager-> Package Management Console->Install-Package Microsoft.AspNet.SignalR->WaitingInstallationSuccessful
3. Create a new hub class
project->right-click->Add->New item->SignalR->SignalR permanent link class->Save->[Take MyConnection1 as Example] MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. Create a new Owin Startup class[SignalR follows the Owin standard, Startup is the startup of the component, the Startup class will exist by default, just modify it]
We add the following code to the Configuration
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}Explanation: When accessing myconnection, MyConnection1 is triggered
5. Add client [h5]
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.Start the project Open the browser console, you will find the picture below, which means you have completed the first step.

7. Next we need to prepare push.js
Download address github.com/Nickersoft/push.js
8. Quote js
<script src="../Js/push.js"></script>
9. Create a new js push demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}Explanation: data: is the message content
url: The link entered by clicking on the notification
img: The picture address displayed for the notification
requireInteraction: When set to true, unless the user manually closes it Or click the notification, otherwise the notification will not close. If you need to set the disappearing time, please replace this attribute with timeout: 5000 in milliseconds
Other events Please read: www.npmjs.com/package/push.js
10. Combine the two
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11. The effect is as follows:

var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列


Li Yanhui ASP basic video tutorial
The above is the detailed content of Detailed explanation of message push code using SignaiR and Push.js. For more information, please follow other related articles on the PHP Chinese website!




