What is ASP.NET MVC? Summary ASP.NET MVC
ASP.Net MVC Overview
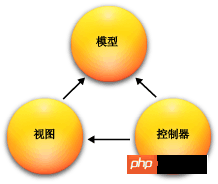
##Model-View-Controller (MVC) architectural pattern divides an application into three main components: Model, View, and Controller. The ASP.NET MVC framework provides an alternative mode to the ASP.NET Web Forms mode for creating web applications. The ASP.NET MVC framework is a very testable, lightweight presentation framework that (like Web Forms-based applications) integrates with existing ASP.NET features such as master pages and membership-based authentication . The MVC framework is defined in the System.Web.Mvc assembly. MVC Design Pattern

The MVC framework includes the following components:
Model. Model objects are application components that implement application data domain logic. Typically, model objects retrieve model state and store it in a database. For example, a Product object might retrieve information from a database, manipulate that information, and then write the updated information back to the Products table within the SQL Server database. In small applications, models are often conceptually separated rather than actually separated. For example, if an application only reads a dataset and sends it to a view, the application does not have a physical model layer and associated classes. In this case, the dataset serves as the model object. view. Views are components that display the application user interface (UI). Typically, this UI is created using model data. An example of a view is the edit view of the Products table, which displays text boxes, drop-down lists, and check boxes based on the current state of the Product object. Controller. Controllers are the components that display the UI by handling user interaction, working with models, and ultimately selecting the view to render. In an MVC application, views only display information; controllers handle and respond to user input and interaction. For example, the controller processes query string values and passes these values to the model, which may use these values to query the database. The MVC pattern helps you create applications that separate different aspects of the application (input logic, business logic, and UI logic) while providing loose coupling between these elements. This pattern specifies where each type of logic should reside in the application. UI logic resides in views. The input logic is located in the controller. The business logic resides in the model. Using this separation helps you simplify the complexity when you build your application because it allows you to focus on implementing one aspect of your application at a time. For example, you can focus on views independent of business logic. Loose coupling between these three main components of an MVC application also facilitates parallel development. For example, one developer can work on the views, a second developer can work on the controller logic, and a third developer can focus on the business logic in the model.Support for test-driven development
Using the MVC pattern can not only simplify the complexity, but also make the application testing work faster than that based on Web forms. Testing ASP.NET web applications becomes easier. For example, in a Web Forms-based ASP.NET web application, a single class is used both to display output and to respond to user input. Writing automated tests for Web Forms-based ASP.NET applications can be a complex endeavor because to test a single page, you must instantiate the page class, all its child controls, and other related classes in the application. Because so many classes are instantiated to run a page, it can be difficult to write tests that focus specifically on a single part of the application. Therefore, testing Web Forms-based ASP.NET applications is more difficult to implement than testing MVC applications. Furthermore, testing of Web Forms-based ASP.NET applications requires a Web server. The MVC framework enables component separation and heavy use of interfaces, so individual components can be tested separately from the rest of the framework.When to Create an MVC Application
You must carefully consider whether to use the ASP.NET MVC framework or the ASP.NET Web Forms model to implement your web application. The MVC framework does not replace the Web Forms model; you can use either framework for your Web applications. (If you have existing Web Forms-based applications, those applications will continue to work exactly the same way they always have.)Before you decide to use the MVC framework or the Web Forms model for a particular website , please weigh the merits of each approach.The ASP.NET MVC framework offers the following benefits:
Make complexity easier by dividing your application into models, views, and controllers.
It does not use view state or server-based forms. This makes the MVC framework particularly suitable for developers who want complete control over application behavior.
It uses a front controller pattern that handles web application requests through a single controller. This allows you to design an application that supports a rich routing infrastructure. For more information, see Front Controller.
It provides better support for test-driven development (TDD).
It is ideal for web applications supported by large teams of developers, as well as web designers who require tight control over application behavior.
The Web Forms-based framework has the following advantages:
It supports an event model that retains state over HTTP, which is beneficial for developing line-of-business Web applications. Web Forms-based applications provide many events supported in hundreds of server controls.
It uses the page controller pattern to add functionality to a single page. For more information, see Page Controller.
It uses view state for server-based forms, which makes managing state information easier.
It is ideal for small teams of web developers and designers who want to quickly develop applications with a large number of components.
In general, it is simpler for application development because the components (Page classes, controls, etc.) are tightly integrated and generally require less code than the MVC model.
The ASP.NET MVC framework provides the following features:
Separation of application tasks (input logic, business logic, and UI logic), testability, and test-driven Development (TDD). All core contracts in the MVC framework are based on interfaces and can be tested using mock objects, which are mock objects that mimic the behavior of real objects in the application. You can unit test your application without having to run the controller in the ASP.NET process, which makes unit testing fast and flexible. You can use any unit testing framework that is compatible with the .NET Framework.
Extensible and pluggable framework. ASP.NET MVC framework components are designed so that they can be easily replaced or customized. You can plug in your own view engines, URL routing strategies, action method parameter serialization, and other components. The ASP.NET MVC framework also supports the use of dependency injection (DI) and inversion of control (IOC) container models. DI enables you to inject objects into a class rather than relying on the class to create the object itself. IOC specifies whether an object requires other objects, the first object should get the second object from an external source like a configuration file. This way, testing will be easier.
Extensive support for ASP.NET Routing, a powerful URL mapping component that allows you to build applications with easy-to-understand searchable URLs. URLs do not necessarily contain file extensions and are designed to support URL naming patterns that are well suited for search engine optimization (SEO) and representational state transfer (REST) addressing.
Supports using markup from existing ASP.NET page (.aspx file), user control (.ascx file), and master page (.master file) markup files as view templates. You can combine existing ASP.NET features such as nested master pages, inline expressions (), declarative server controls, templates, data binding, localization, etc. with the ASP.NET MVC framework In conjunction with.
Supports existing ASP.NET functionality. ASP.NET MVC allows you to use features such as Forms authentication and Windows authentication, URL authorization, membership and roles, output and data caching, session and profile state management, health monitoring, configuration system, and provider architecture .
【Related recommendations】
1. In-depth understanding of the differences between ASP.NET MVC and WebForm
2. Detailed introduction ASP.NET MVC--controller
3. Detailed introductionASP.NET MVC--View
4. Detailed introduction ASP.NET MVC--Routing
5. Code example for developing WeChat custom menu editing tool through asp.net mvc
The above is the detailed content of What is ASP.NET MVC? Summary ASP.NET MVC. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
Introduction In today's rapidly evolving digital world, it is crucial to build robust, flexible and maintainable WEB applications. The PHPmvc architecture provides an ideal solution to achieve this goal. MVC (Model-View-Controller) is a widely used design pattern that separates various aspects of an application into independent components. The foundation of MVC architecture The core principle of MVC architecture is separation of concerns: Model: encapsulates the data and business logic of the application. View: Responsible for presenting data and handling user interaction. Controller: Coordinates the interaction between models and views, manages user requests and business logic. PHPMVC Architecture The phpMVC architecture follows the traditional MVC pattern, but also introduces language-specific features. The following is PHPMVC
 An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
The MVC architecture (Model-View-Controller) is one of the most popular patterns in PHP development because it provides a clear structure for organizing code and simplifying the development of WEB applications. While basic MVC principles are sufficient for most web applications, it has some limitations for applications that need to handle complex data or implement advanced functionality. Separating the model layer Separating the model layer is a common technique in advanced MVC architecture. It involves breaking down a model class into smaller subclasses, each focusing on a specific functionality. For example, for an e-commerce application, you might break down the main model class into an order model, a product model, and a customer model. This separation helps improve code maintainability and reusability. Use dependency injection
 Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
SpringMVC framework decrypted: Why is it so popular, specific code examples are needed Introduction: In today's software development field, the SpringMVC framework has become a very popular choice among developers. It is a Web framework based on the MVC architecture pattern, providing a flexible, lightweight, and efficient development method. This article will delve into the charm of the SpringMVC framework and demonstrate its power through specific code examples. 1. Advantages of SpringMVC framework Flexible configuration method Spr
 How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
The MVC (Model-View-Controller) pattern is a commonly used software design pattern that can help developers better organize and manage code. The MVC pattern divides the application into three parts: Model, View and Controller, each part has its own role and responsibilities. In this article, we will discuss how to implement the MVC pattern using PHP. Model A model represents an application's data and data processing. usually,
 How to implement scalable MVC architecture in PHP8 framework
Sep 11, 2023 pm 01:27 PM
How to implement scalable MVC architecture in PHP8 framework
Sep 11, 2023 pm 01:27 PM
How to implement a scalable MVC architecture in the PHP8 framework Introduction: With the rapid development of the Internet, more and more websites and applications adopt the MVC (Model-View-Controller) architecture pattern. The main goal of MVC architecture is to separate different parts of the application in order to improve the maintainability and scalability of the code. In this article, we will introduce how to implement a scalable MVC architecture in the PHP8 framework. 1. Understand the MVC architecture pattern. The MVC architecture pattern is a software design
 How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
In Web development, MVC (Model-View-Controller) is a commonly used architectural pattern for processing and managing an application's data, user interface, and control logic. As a popular web development language, PHP can also use the MVC architecture to design and build web applications. This article will introduce how to use MVC architecture to design projects in PHP, and explain its advantages and precautions. What is MVCMVC is a software architecture pattern commonly used in web applications. MV
 Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know
Sep 11, 2023 am 09:43 AM
Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know
Sep 11, 2023 am 09:43 AM
Developing MVC with PHP8 framework: Important concepts and techniques that beginners need to know Introduction: With the rapid development of the Internet, Web development plays an important role in today's software development industry. PHP is widely used for web development, and there are many mature frameworks that help developers build applications more efficiently. Among them, the MVC (Model-View-Controller) architecture is one of the most common and widely used patterns. This article will introduce how beginners can use the PHP8 framework to develop MVC applications.
 Revealing the secrets of PHP MVC architecture: Make your website fly
Mar 03, 2024 am 09:25 AM
Revealing the secrets of PHP MVC architecture: Make your website fly
Mar 03, 2024 am 09:25 AM
Model-view-controller (mvc) architecture is a powerful design pattern for building maintainable and scalable WEB applications. The PHPMVC architecture decomposes application logic into three distinct components: Model: represents the data and business logic in the application. View: Responsible for presenting data to users. Controller: Acts as a bridge between the model and the view, handling user requests and coordinating other components. Advantages of MVC architecture: Code separation: MVC separates application logic from the presentation layer, improving maintainability and scalability. Reusability: View and model components can be reused across different applications, reducing code duplication. Performance Optimization: MVC architecture allows caching of view and model results, thus increasing website speed. Test Friendly: Detachment




