What is layout: The browser places elements in the correct position at the correct size.
Layout: The mode of placing elements.
CSS properties that affect the size and position of elements: display position float flex
display
Set the display mode of elements, including size and position. The values of display are:
block
inline
inline- block
none
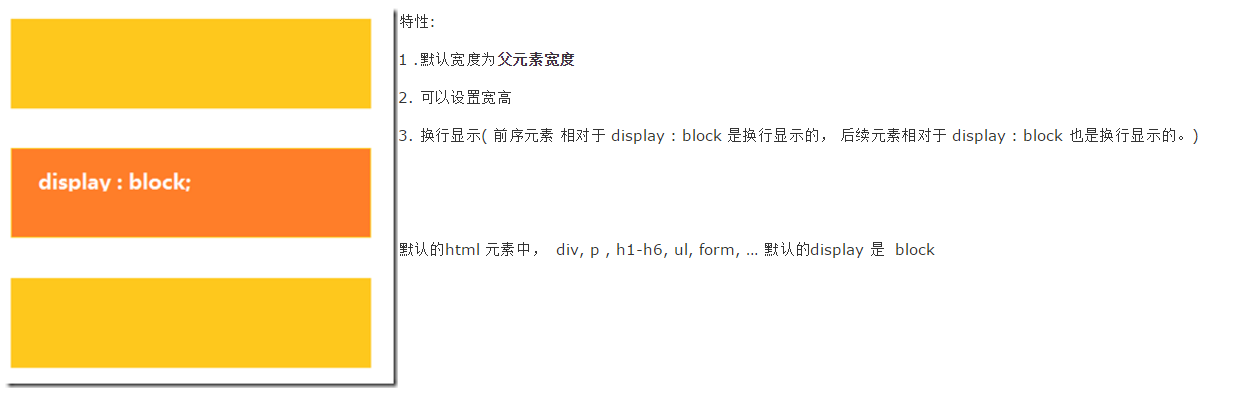
display : block
block element is also called "block-level element"

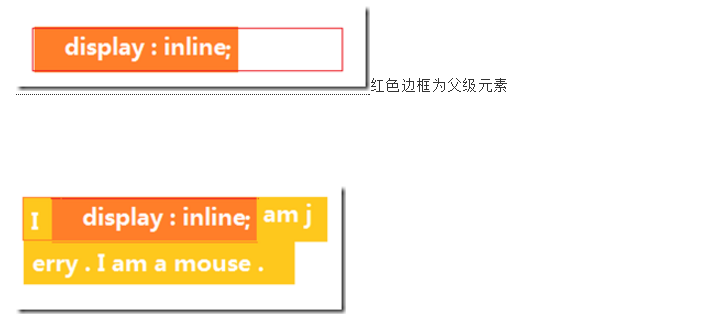
display : inline

display: line features:
1. The default width is content Width
2. The width and height cannot be set, because the width and height cannot be set for row-level elements
3. Display in the same row. If both the preceding element and the subsequent element are display:inline (row-level elements), then they are displayed in the same row. It is possible to wrap lines inside elements.
Default display: inline elements span , a , label, cite , em, …
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_inline</title>
<style type="text/css">
.sample{
background-color: pink;
}
/* 行级元素设置宽高无效 */
.sample{
width: 200px;
height: 200px;
}
/* 指定em为块级元素 ,块级元素换行显示(自身相对前序元素是换行的)*/
em{
display: block;
}
</style>
</head>
<body>
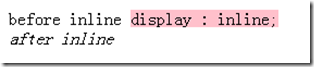
<span>before inline</span>
<span class="sample">display : inline;</span>
<em>after inline</em>
</body>
</html>