
Question
When naming CSS classes or IDs, the connection between words is usually written in the following ways:
Camel case: solutionTitle, solutionDetail
Connect with horizontal bars: solution-title, solution-detail
Underscore connection: solution_title, solution_detail
What writing method should be used? Was the choice based on personal habits or other considerations?
Looking at the source codes of Douban, Meituan, and Taobao, they all use the solution_title writing method.
My answer
First determine the personality. This is a purely "coding style" issue.
What is the "coding style" problem? There are some characteristics:
Technical specifications will not be hard and fast. Although specifications may sometimes provide guiding suggestions, or sometimes industry leaders will come out to advocate best practices.
Personalization is very obvious. That is to say, everyone has their own preferences for radish and green vegetables, and the father-in-law is right and the mother-in-law is right. There is no final conclusion.
After finishing this, let me talk about my own habits:
I used to use underlines
The main reason is that you can double-click to select in the editor; in addition, I think underlines look good (purely a personal preference). In addition, there may be a little "novice caution" (avoid confusion with CSS property names/values, avoid confusion with minus signs), or my enlightenment textbook uses underscores.
Now I mainly use hyphens
Later, I gradually took over or participated in some other people's projects and came into contact with various coding styles. In some projects of foreigners, I have come across a lot of hyphenated names, and it doesn’t look ugly after seeing them too much. You can also select by "double-click and drag" in the editor, so there is a gradual transition to hyphens.
Use camel case on special occasions
The camel case writing method is inconvenient for input, introduces the complexity of upper and lower case, and has no advantage in readability, so it is rarely used in daily development. Because of this, I currently mainly use it in some framework-level class names to facilitate the differentiation of naming habits in daily development and avoid the possibility of inadvertently contaminating framework-level styles.
About standards
Some netizens mentioned:
In HTML and CSS syntax, whether it is attribute names or values, wherever connectors are used - there is no _. Follow standards are beneficial.
I don’t agree with this statement. Because there is no basis for the "follow standard" and the logic is unclear.
We can easily clarify one thing - naming the class and id of an element is essentially writing values to the class and id attributes of the HTML tag. Is the legality of HTML tag attribute values related to the naming convention of HTML tag attribute names and CSS attribute names/values?
Speaking of "standards", in fact, I have no idea what the legal values of class and id are, I don't know whether the underscore is legal, and I can't even remember clearly whether the values of class and id are case-sensitive. To do this, I consulted some chapters of the current specifications HTML 4.01 and CSS 2.1. CSS 2.1 says this:
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+00A0 and higher, plus the hyphen (-) and the underscore (_); ...
That is to say, it is legal to use underscores to connect multiple words as the value of class or id.
(Teacher He Shijun reminded: The specifications of CSS 1 and 2 were wrong on this point, and the underline was not added; this problem was not corrected until CSS 2.1.)
Other opinions
Regarding readability
Mr. He Shijun (@hax) proposed an easily overlooked but actually very important factor:
- One thing that is better than _ is that sometimes it is difficult to distinguish, just It's like a space. It is very important whether there are spaces in class. Compare the following three usages:
<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">
About the editor
Many students mentioned the impact of different word connection methods on the selection operation. For example, double-clicking can directly select multiple words connected with _, but multiple words connected with - Then all words cannot be selected, and the selection will end at -, that is, only one word can be selected.
Sublime Text
Regarding this, a classmate Yisibl (@yisibl) did a popular science on Weibo:
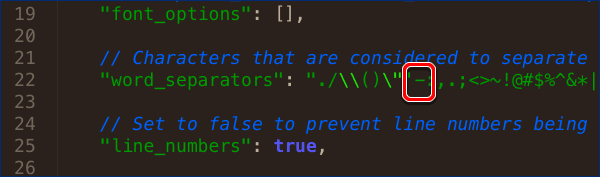
CSS naming uses hyphens - the problem that it cannot be double-clicked to select has always been a false proposition. This is a problem with the editor, because of this The choice of underscore_ is really far-fetched. Find the word_separators field in the global configuration file Preferences.sublime-settings of Sublime Text 2, delete the - in it, and double-click to select a series of multiple words.
Sublime Text
Regarding this, a classmate Yisi (@yisibl) did a popular science on Weibo:
Hyphens are used in CSS naming - the problem of not being able to double-click to select has always been a false proposition. This is a problem with the editor, because of this The choice of underscore _ is really far-fetched. Find the word_separators field in the global configuration file Preferences.sublime-settings of Sublime Text 2, delete the - in it, and double-click to select a series of multiple words.

Vim
There is also a classmate Pan Weizeng who provided a Vim configuration method:
If you use vim, you can set set iskeyword+=-, so that you can match and select keywords connected with - when searching and mark It will be more convenient.
(Sorry, this is just a pure forwarding and cannot be verified at the moment.)
UltraEdit
I usually use UltraEdit to work under Windows. It has an operation called Ctrl + double-click. And we can set the delimiter for this operation, which is very flexible.
Mouse selection
If your editor does not support the above configuration or operation, if you want to select multiple words connected by - at one time, there is actually a solution: Don’t release the last click of the double-click, and then click left or right Drag to expand the selection word by word. (This selection method is applicable to almost all editors, and is applicable to Windows and Mac.)
In fact, I do not recommend canceling the delimiter identity of - in the editor like the previous methods, but I recommend using this A "double-click + drag" method to select any number of words. Because sometimes you just want to select one-two or two-three or a single word in one-two-three, then this method is obviously more free and precise - if you want to select less, select less, if you want to select more, select more.
--- Bonus Track ---
If you are using WebStorm (or its brother IDE), don't click with the mouse, it is not elegant.
You can move the cursor to a certain word and use the Ctrl + W (Cmd + W on Mac) shortcut to select the current word; what’s even more amazing is that this shortcut can be used continuously to continuously expand the selection. To a larger syntax unit: word → a string of words → the entire string (or statement) → object (or function scope) → … → the entire file.
(The only inconvenience is that this shortcut key is used to close the current window in other programs, which is easy to confuse. It is recommended to assign other shortcut keys to this operation in the IDE.)




