
Webpage production Webjx article introduction: Want to make some cool header effects and get rid of website safe fonts and not use image files? Then use CSS3 to embed fonts! Want to make some cool header effects and get rid of website safe fonts and not use image files? Then use CSS3 to embed fonts!
Want to make some cool header effects and get rid of website safe fonts and not use image files? Then use CSS3 to embed fonts!
Want to make some cool header effects and get rid of website safe fonts and not use image files? Then use CSS3 to embed fonts!
Previous article: CSS3 Tutorial (6): Creating Multiple Columns for a Website
To use a font, we first need to use the ‘@font-face’ attribute. This must first prepare the font file we want to use.
With that said, let’s briefly learn about the history of fonts. The @font-face attribute has been considered since CSS2, but it has not yet appeared in CSS2.1. CSS3 attempts to bring it into the standard.
If you don’t have font files on hand, you can download some from dafont.com.
Cross-browser compatibility
Currently only Safari supports the @font-face feature (Google Chrome development version 2.0.156 also supports this feature).
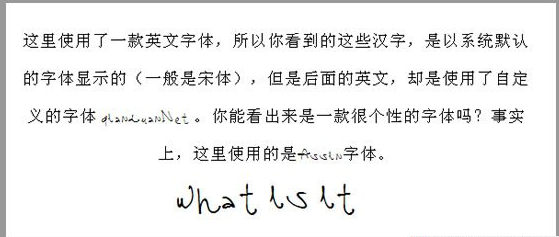
Note that it will take some time for your browser to load the font files, so for now, the user experience will be better if you use image files instead of CSS styles. CSS3 embedded font

The above effect can be achieved by the following style:
@font-face { font-family: qianduanNet; src: url("SketchRockwell.ttf"); } .fontFace{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; }
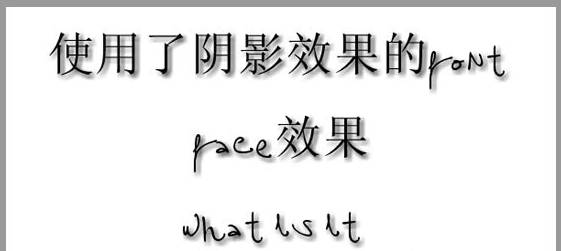
We can also use shadow effects where font-face is used.

.fontFaceShadow{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; text-shadow: 3px 3px 7px #111; }
Browser support:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)(IE7 supports eot format font files)
Opera(9.6 …) (Supports text shadow)
Safari (3.2.1 windows…)
The above is the content of CSS3 tutorial (7): CSS3 embedded font_css3_CSS_webpage production. For more related content, please pay attention to the PHP Chinese website (www. php.cn)!




