 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page
WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page
WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page
Introduction: Microsoft WebMatrix is a free tool that can be used to create, customize, and publish websites on the Internet.
WebMatrix enables you to create websites easily. You can start with an open source application (such as WordPress, Joomla, DotNetNuke or Orchard) and WebMatrix handles the task of downloading, installing and configuring the application for you. Or you can write the code yourself using the many built-in templates that will help you get started quickly. Whatever you choose, WebMatrix provides everything your website needs to run, including web servers, databases, and frameworks. By using the same stack on your development desktop that you would use on your web host, the process of bringing your website online is easy and smooth.
You can download it from http://web.ms/webmatrix.
Now you can learn to use WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, databases, and how to write simple web applications in just a few hours. The content is as follows:
In Part 1 you learned the basic concepts of WebMatrix and how to install and run it. In this chapter you'll use it to create your first website and populate it with your first web pages.
Create Website
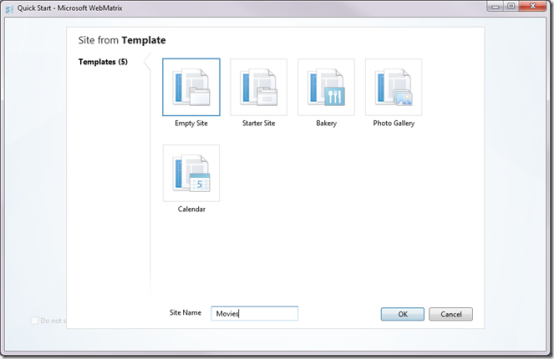
Select the "Website from Template" option and you will see the following dialog box. Please note that you may see many different templates as WebMatrix's functionality is constantly being improved. What you need to use is the Empty Site template. Select this template and name it Movies.

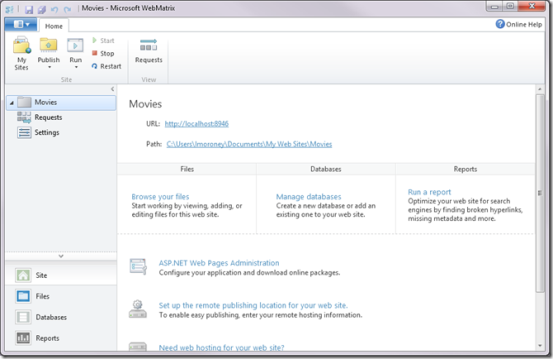
When you press OK, WebMatrix will create a new empty website for you. This website will then be loaded into the WebMatrix editor. You can see this here:

Before going any further, it would be helpful to understand that some of what you see here Helps. The first point is that WebMatrix is more than just a code editing tool. It integrates a web server called IIS Express. A web server is a special piece of software that listens for requests for data from the Internet and answers the request by transmitting that data (usually to a web browser).
As soon as you open your browser and type something like http://www.microsoft.com, you will call Microsoft's web server, which will send HTML, JavaScript, CSS, images, etc. to respond. Your browser then combines them into a single web page.

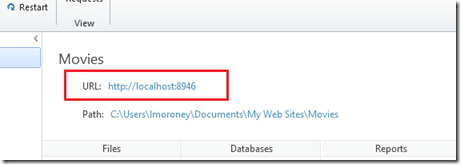
There is a server built into WebMatrix that enables you to develop your website very easily like using a web server on the Internet. If you look at the screen, under the name of the website (in this case "Movies") you will see that the server is serving the website at the address http://localhost:8946, which indicates that the server's host is local, that is Located on your development machine.
From within WebMatrix, you can start the web server and run your website, but if you do this now, you will get an error because you have not created any content for the website. We will complete this task next.
Create your first web page
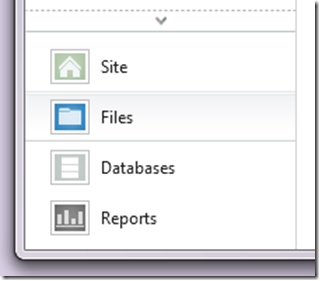
You will notice that WebMatrix allows you to switch between different workspaces by selecting the buttons on the left. Now that the Site button is selected, the workspace shows you the details of the website (such as the website's URL) and other tools you can use (such as monitoring your website requests). Each workspace will be analyzed in depth as you progress through this article, but for now just press the Files button to select the workspace.

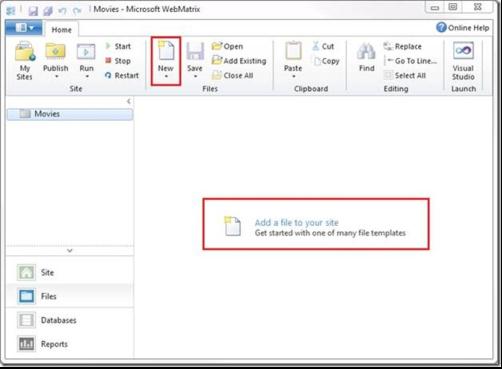
WebMatrix will now open the File workspace, which will appear empty since you don't have any files in your website yet. However, it provides a very friendly button that allows you to add files to the website, or you can create new files using the New button in the toolbar.

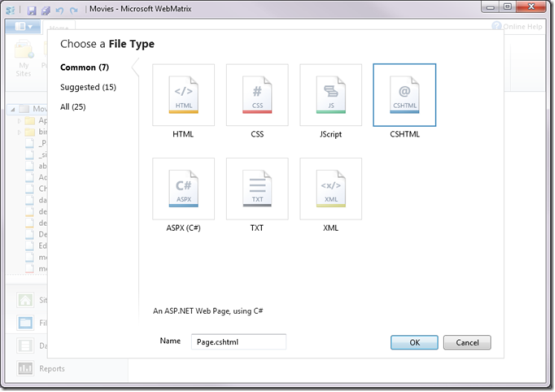
No matter which method you choose, you will see the Choose a File Type dialog box, which provides options for commonly used on the network. Many choices of many different file types.

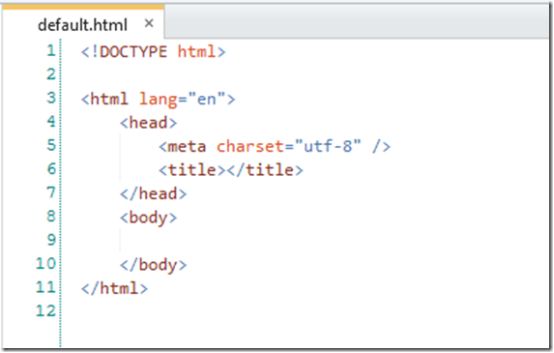
Select the HTML file type, name it default.html and press OK. WebMatrix will now create a simple HTML file and open it.

HTML (Hypertext Markup Language) files are a set of instructions that tell the browser how to draw a web page. It usually contains a header, which contains instructions about the web page itself, and a body, which is the content of the web page. Content is marked up using tags, starting with the tag name in angle brackets, such as
, and ending with a slash in angle brackets followed by the name, such as . Therefore, anything within these tags is treated by the browser as the body of the web page. You can learn more about HTML and its markup at w3cschools.com.http://w3schools.com/html/default.asp.
Edit the page so that it looks like this:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
You entered some text in the
as Heading style text, to tell the browser that you are rendering a list, and some - items to tell the browser that you are rendering some list items.
In the WebMatrix toolbar you will see a "Run" button.

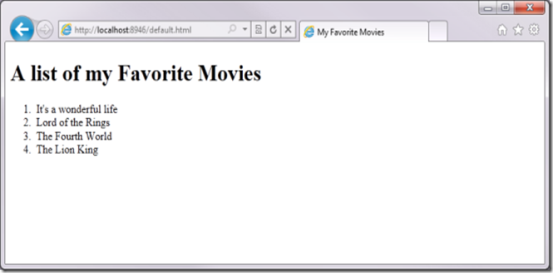
Select it and WebMatrix will launch the browser, opening the website running on your local server.

There’s a lot going on here. Let’s analyze it in detail.
Web Server
Notice the address bar on your browser? It doesn't open the file on your hard drive, but it starts the web server and points the browser to the web server, asking it for the file default.html.

Look in the system tray on your PC and you will see a small icon indicating that the web server IIS Express is running.

Right click on it and you will see it running your Movies website.

Web page title
Now look at the browser tab of the web page . It should contain the text "My Favorite Movies". For comparison, we run the same website in Internet Explorer, Chrome, Safari, FireFox, and Opera. Notice that this text is what you type into the
tag in the of the page, which is how you tell the browser that this is the title of the page. Different browsers handle page titles differently. <p>Internet Explorer: </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/915/447/252/1482740394715536.png" class="lazy" title="1482740394715536.png" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p><strong>Chrome: <br></strong></p>
<p><br></p>
<p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/301/695/811/1482740408680613.jpg" class="lazy" title="1482740408680613.jpg" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p><br></p>
<p><strong>Safari:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/860/235/698/1482740425940973.png" class="lazy" title="1482740425940973.png" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p><br></p> <p><strong>Firefox: <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/406/268/658/1482740440654102.jpg" class="lazy" title="1482740440654102.jpg" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p><strong>Opera: <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/302/483/1482740453452250.png" class="lazy" title="1482740453452250.png" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p><br></p>
<p>Web developers need to be aware that different browsers perform operations in slightly different ways. It's a good idea to test your page on different browsers to check that it behaves as expected. </p>
<p>Note: Launching Your Website in Different Browsers</p>
<p>One really nice aspect of WebMatrix is not that it gives you a web server running on your development machine, but the ability to quickly Launch any browser you have installed. You can experience this by clicking the down arrow at the bottom of the Run button in the WebMatrix tool ribbon. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/400/118/699/1482740473997790.png" class="lazy" title="1482740473997790.png" alt="WebMatrix Advanced Tutorial (2): Teach you how to use WebMatrix to create your first web page"></p>
<p>This list will only show browsers you have installed. <br></p>
<p><br></p>
<p> The above is the WebMatrix advanced tutorial (2): teach you how to use WebMatrix to create the content of your first web page. For more related content, please pay attention to the PHP Chinese website (www.php.cn)! <br></p>
<p><br></p>
In the WebMatrix toolbar you will see a "Run" button.

Select it and WebMatrix will launch the browser, opening the website running on your local server.

There’s a lot going on here. Let’s analyze it in detail.
Web Server
Notice the address bar on your browser? It doesn't open the file on your hard drive, but it starts the web server and points the browser to the web server, asking it for the file default.html.

Look in the system tray on your PC and you will see a small icon indicating that the web server IIS Express is running.

Right click on it and you will see it running your Movies website.

Web page title
Now look at the browser tab of the web page . It should contain the text "My Favorite Movies". For comparison, we run the same website in Internet Explorer, Chrome, Safari, FireFox, and Opera. Notice that this text is what you type into the

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...



